Basic Tutorial
To see how to use React Redux in practice, we’ll show a step-by-step example by creating a todo list app.
A Todo List Example
Jump to
The React UI Components
We have implemented our React UI components as follows:
TodoAppis the entry component for our app. It renders the header, theAddTodo,TodoList, andVisibilityFilterscomponents.AddTodois the component that allows a user to input a todo item and add to the list upon clicking its “Add Todo” button:It uses a controlled input that sets state upon
onChange.When the user clicks on the “Add Todo” button, it dispatches the action (that we will provide using React Redux) to add the todo to the store.
TodoListis the component that renders the list of todos:It renders the filtered list of todos when one of the
VisibilityFiltersis selected.
Todois the component that renders a single todo item:It renders the todo content, and shows that a todo is completed by crossing it out.
It dispatches the action to toggle the todo's complete status upon
onClick.
VisibilityFiltersrenders a simple set of filters: all, completed, and incomplete. Clicking on each one of them filters the todos:It accepts an
activeFilterprop from the parent that indicates which filter is currently selected by the user. An active filter is rendered with an underscore.It dispatches the
setFilteraction to update the selected filter.
constantsholds the constants data for our app.And finally
indexrenders our app to the DOM.
The Redux Store
The Redux portion of the application has been set up using the patterns recommended in the Redux docs:
Store
todos: A normalized reducer of todos. It contains abyIdsmap of all todos and aallIdsthat contains the list of all ids.visibilityFilters: A simple stringall,completed, orincomplete.
Action Creators
addTodocreates the action to add todos. It takes a single string variablecontentand returns anADD_TODOaction withpayloadcontaining a self-incrementedidandcontenttoggleTodocreates the action to toggle todos. It takes a single number variableidand returns aTOGGLE_TODOaction withpayloadcontainingidonlysetFiltercreates the action to set the app’s active filter. It takes a single string variablefilterand returns aSET_FILTERaction withpayloadcontaining thefilteritself
Reducers
The
todosreducerAppends the
idto itsallIdsfield and sets the todo within itsbyIdsfield upon receiving theADD_TODOactionToggles the
completedfield for the todo upon receiving theTOGGLE_TODOaction
The
visibilityFiltersreducer sets its slice of store to the new filter it receives from theSET_FILTERaction payload
Action Types
We use a file
actionTypes.jsto hold the constants of action types to be reused
Selectors
getTodoListreturns theallIdslist from thetodosstoregetTodoByIdfinds the todo in the store given byidgetTodosis slightly more complex. It takes all theids fromallIds, finds each todo inbyIds, and returns the final array of todosgetTodosByVisibilityFilterfilters the todos according to the visibility filter
You may check out this CodeSandbox for the source code of the UI components and the unconnected Redux store described above.
We will now show how to connect this store to our app using React Redux.
Providing the Store
First we need to make the store available to our app. To do this, we wrap our app with the <Provider /> API provided by React Redux.
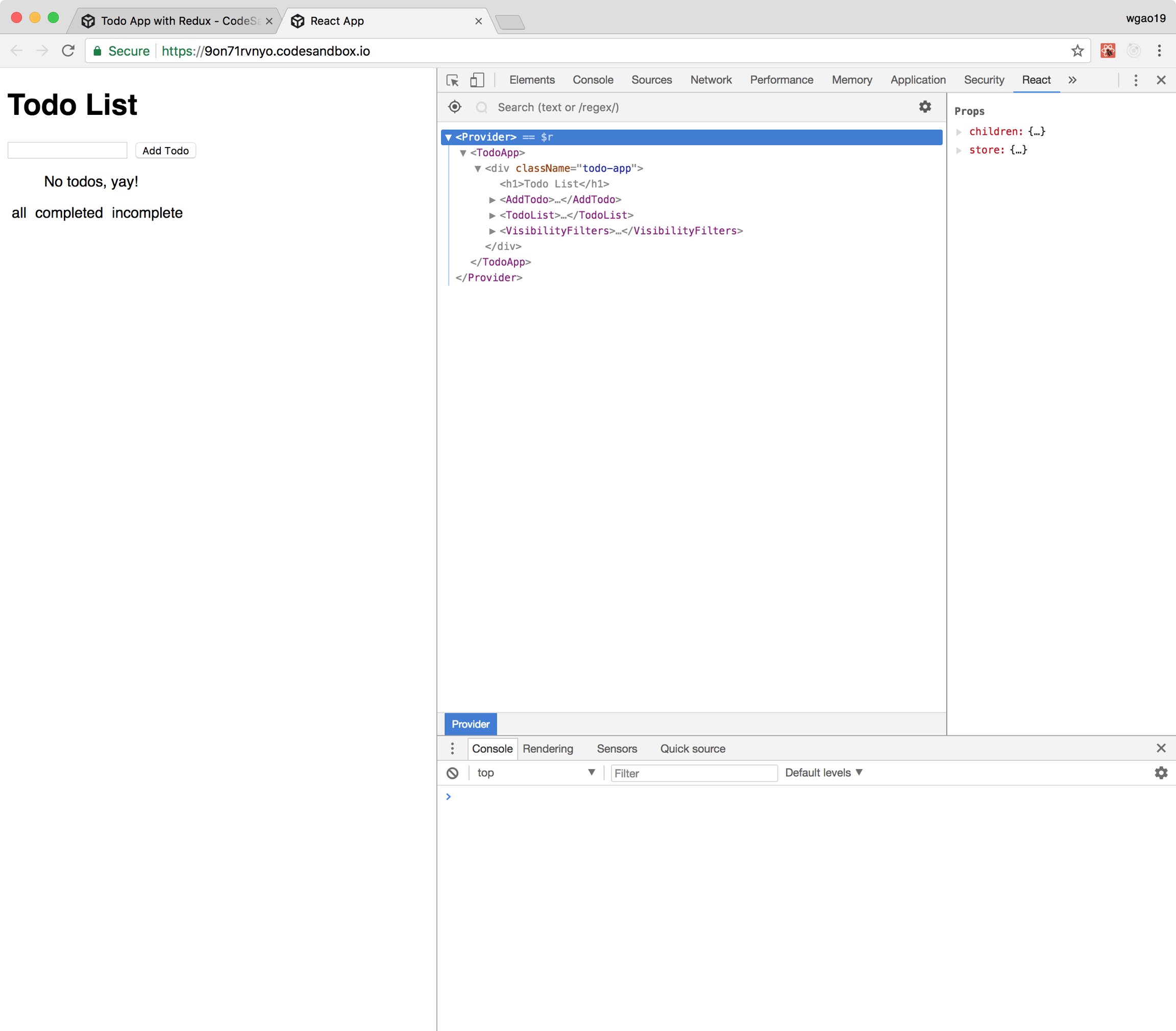
Notice how our <TodoApp /> is now wrapped with the <Provider /> with store passed in as a prop.

Connecting the Components
React Redux provides a connect function for you to read values from the Redux store (and re-read the values when the store updates).
The connect function takes two arguments, both optional:
mapStateToProps: called every time the store state changes. It receives the entire store state, and should return an object of data this component needs.mapDispatchToProps: this parameter can either be a function, or an object.If it’s a function, it will be called once on component creation. It will receive
dispatchas an argument, and should return an object full of functions that usedispatchto dispatch actions.If it’s an object full of action creators, each action creator will be turned into a prop function that automatically dispatches its action when called. Note: We recommend using this “object shorthand” form.
Normally, you’ll call connect in this way:
Let’s work on <AddTodo /> first. It needs to trigger changes to the store to add new todos. Therefore, it needs to be able to dispatch actions to the store. Here’s how we do it.
Our addTodo action creator looks like this:
By passing it to connect, our component receives it as a prop, and it will automatically dispatch the action when it’s called.
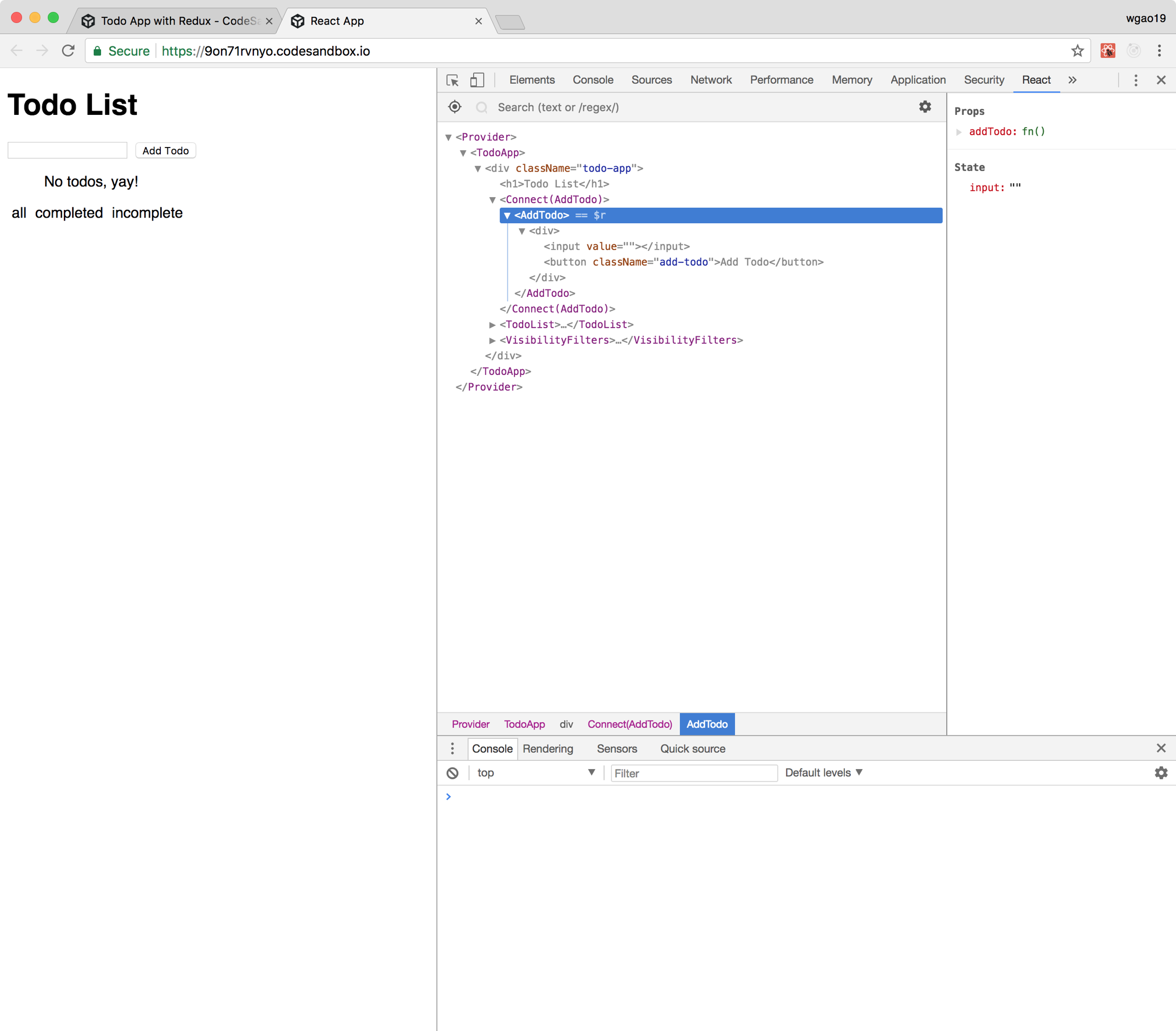
Notice now that <AddTodo /> is wrapped with a parent component called <Connect(AddTodo) />. Meanwhile, <AddTodo /> now gains one prop: the addTodo action.

We also need to implement the handleAddTodo function to let it dispatch the addTodo action and reset the input
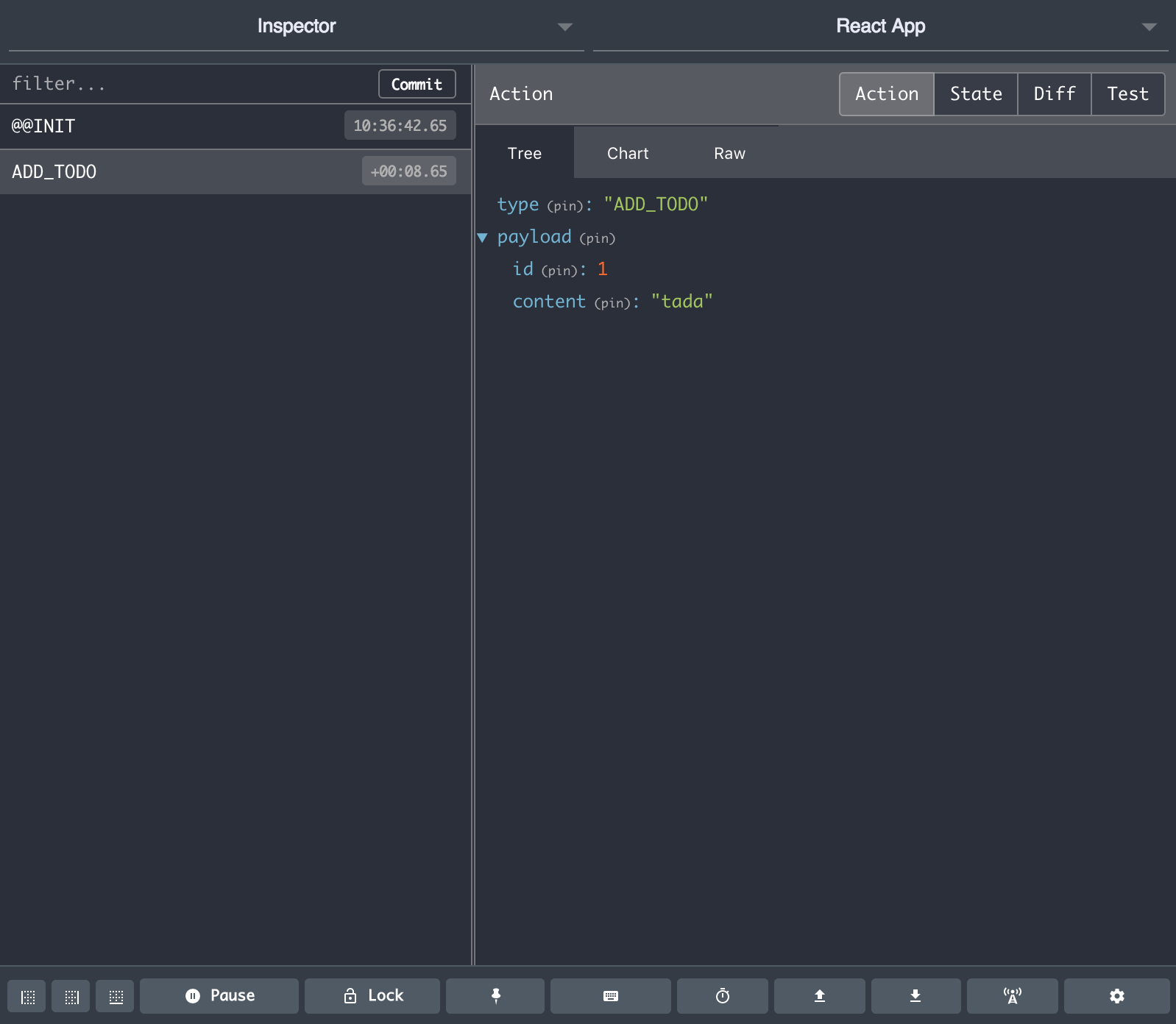
Now our <AddTodo /> is connected to the store. When we add a todo it would dispatch an action to change the store. We are not seeing it in the app because the other components are not connected yet. If you have the Redux DevTools Extension hooked up, you should see the action being dispatched:

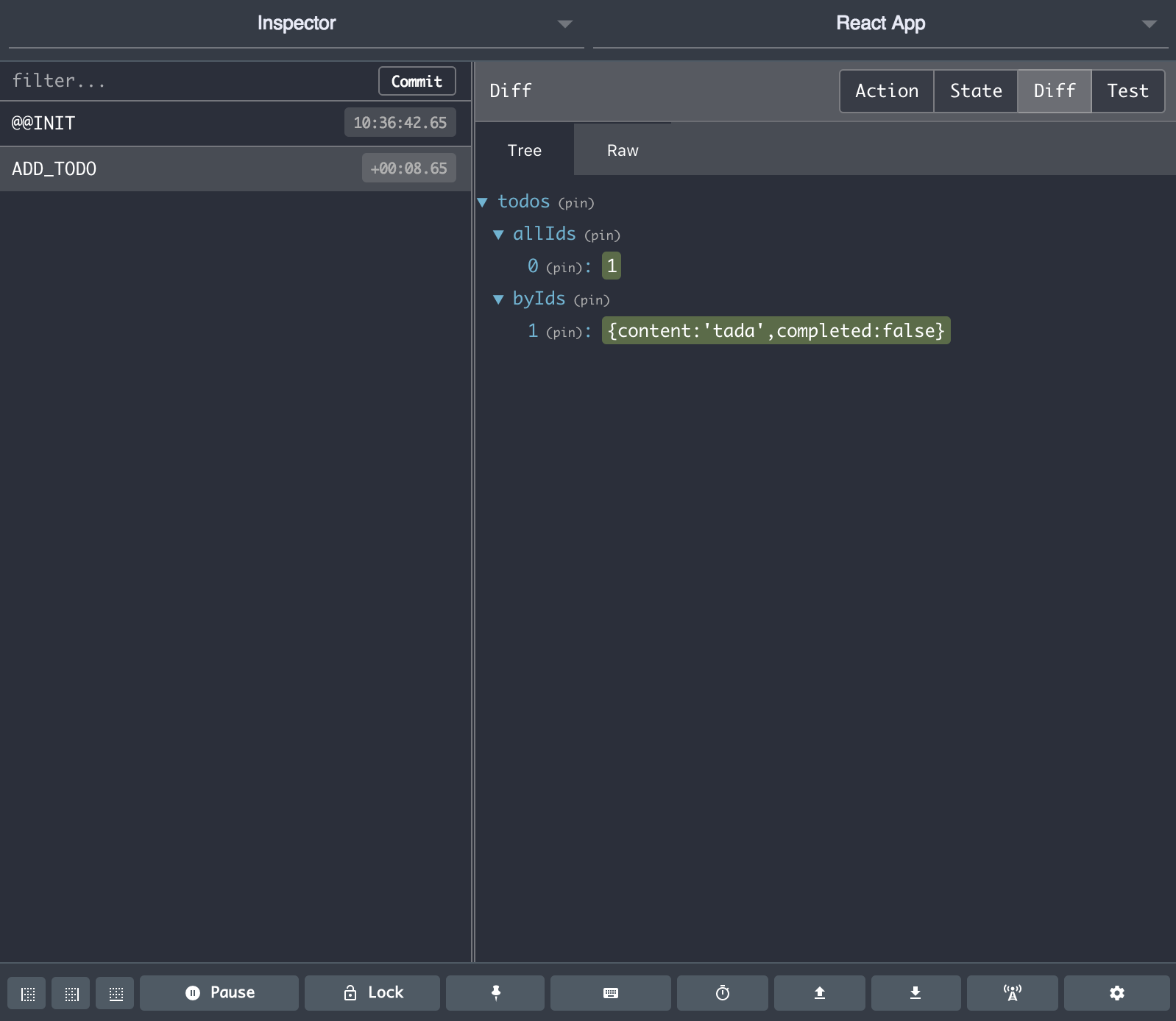
You should also see that the store has changed accordingly:

The <TodoList /> component is responsible for rendering the list of todos. Therefore, it needs to read data from the store. We enable it by calling connect with the mapStateToProps parameter, a function describing which part of the data we need from the store.
Our <Todo /> component takes the todo item as props. We have this information from the byIds field of the todos. However, we also need the information from the allIds field of the store indicating which todos and in what order they should be rendered. Our mapStateToProps function may look like this:
Luckily we have a selector that does exactly this. We may simply import the selector and use it here.
We recommend encapsulating any complex lookups or computations of data in selector functions. In addition, you can further optimize the performance by using Reselect to write “memoized” selectors that can skip unnecessary work. (See the Redux docs page on Computing Derived Data and the blog post Idiomatic Redux: Using Reselect Selectors for Encapsulation and Performance for more information on why and how to use selector functions.)
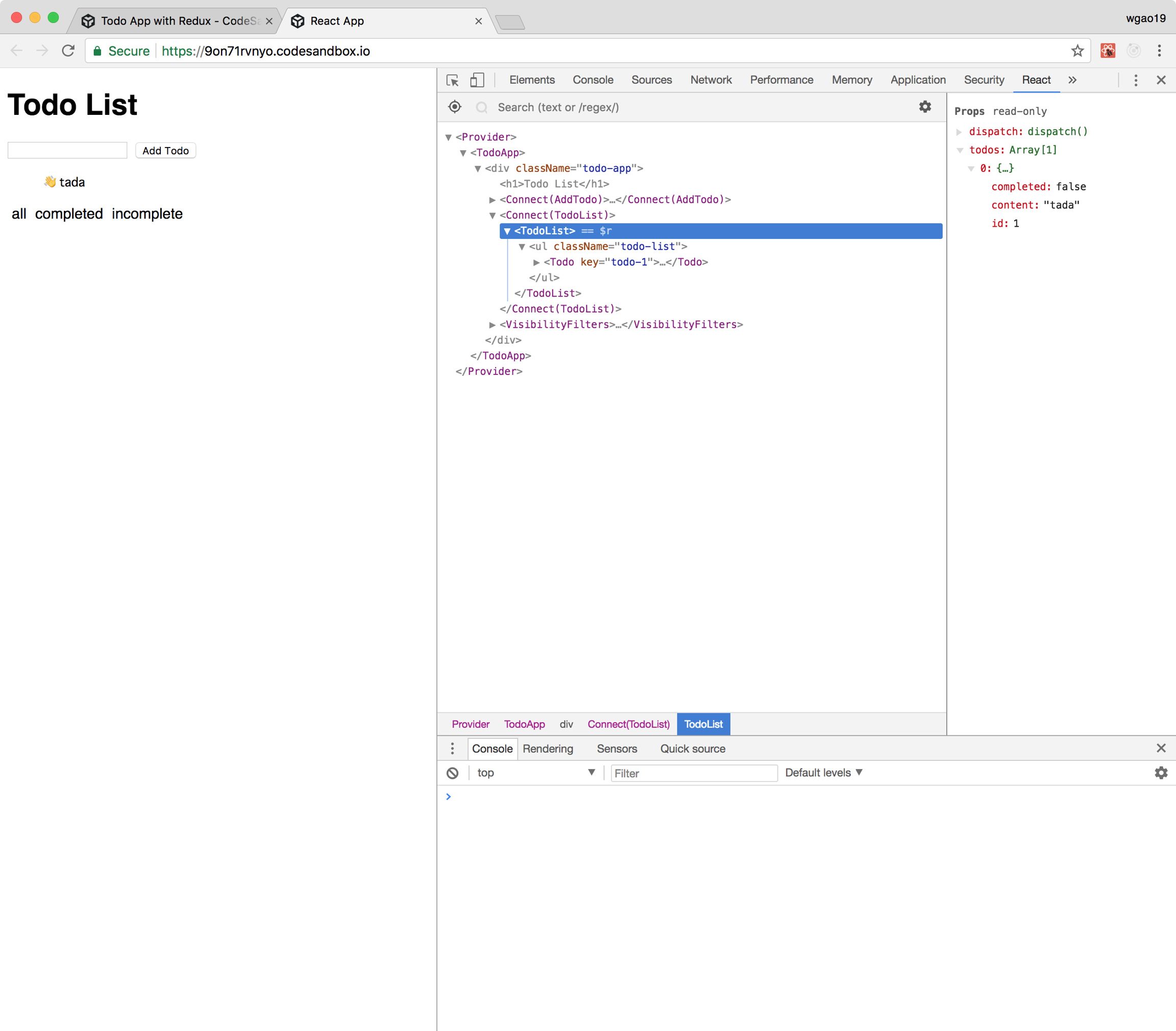
Now that our <TodoList /> is connected to the store. It should receive the list of todos, map over them, and pass each todo to the <Todo /> component. <Todo /> will in turn render them to the screen. Now try adding a todo. It should come up on our todo list!

We will connect more components. Before we do this, let’s pause and learn a bit more about connect first.
Common ways of calling connect
connectDepending on what kind of components you are working with, there are different ways of calling connect , with the most common ones summarized as below:
Do Not Inject Action Creators
connect()(Component)
connect(mapStateToProps)(Component)
Inject Action Creators
connect(null, mapDispatchToProps)(Component)
connect(mapStateToProps, mapDispatchToProps)(Component)
Do not subscribe to the store and do not inject action creators
If you call connect without providing any arguments, your component will:
not re-render when the store changes
receive
props.dispatchthat you may use to manually dispatch action
Subscribe to the store and do not inject action creators
If you call connect with only mapStateToProps, your component will:
subscribe to the values that
mapStateToPropsextracts from the store, and re-render only when those values have changedreceive
props.dispatchthat you may use to manually dispatch action
Do not subscribe to the store and inject action creators
If you call connect with only mapDispatchToProps, your component will:
not re-render when the store changes
receive each of the action creators you inject with
mapDispatchToPropsas props and automatically dispatch the actions upon being called
Subscribe to the store and inject action creators
If you call connect with both mapStateToProps and mapDispatchToProps, your component will:
subscribe to the values that
mapStateToPropsextracts from the store, and re-render only when those values have changedreceive all of the action creators you inject with
mapDispatchToPropsas props and automatically dispatch the actions upon being called.
These four cases cover the most basic usages of connect. To read more about connect, continue reading our API section that explains it in more detail.
Now let’s connect the rest of our <TodoApp />.
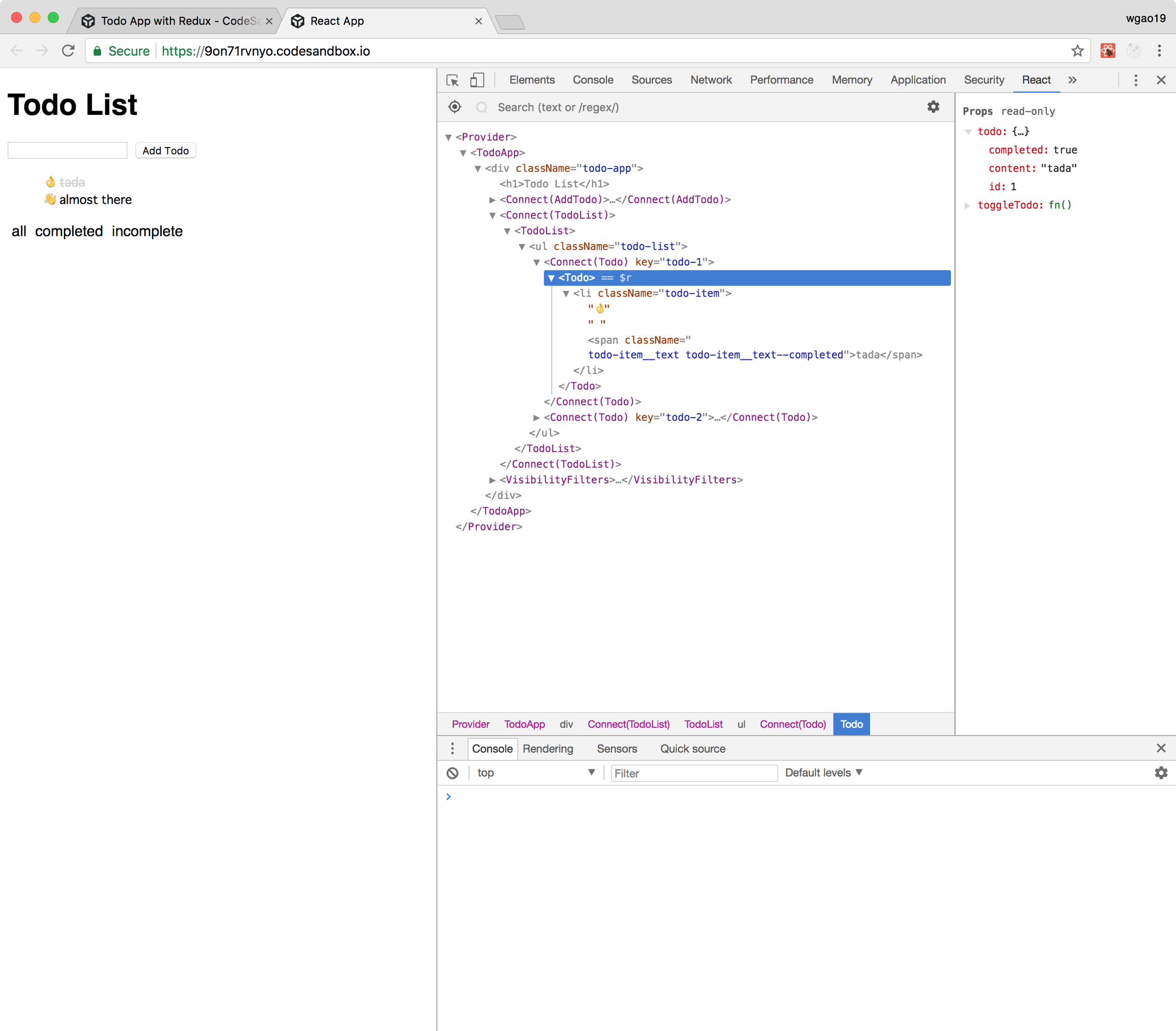
How should we implement the interaction of toggling todos? A keen reader might already have an answer. If you have your environment set up and have followed through up until this point, now is a good time to leave it aside and implement the feature by yourself. There would be no surprise that we connect our <Todo /> to dispatch toggleTodo in a similar way:
Now our todo’s can be toggled complete. We’re almost there!

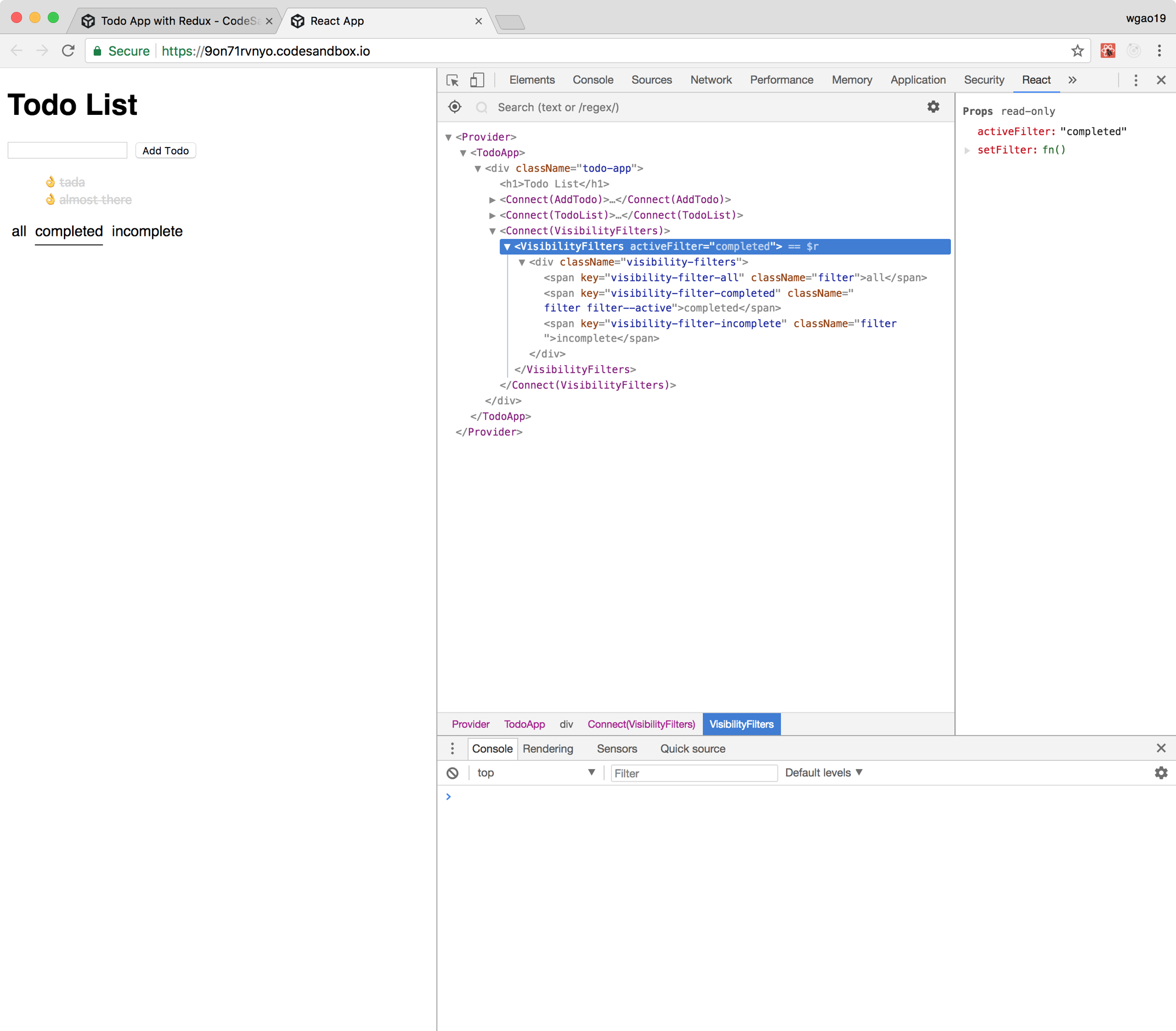
Finally, let’s implement our VisibilityFilters feature.
The <VisibilityFilters /> component needs to be able to read from the store which filter is currently active, and dispatch actions to the store. Therefore, we need to pass both a mapStateToProps and mapDispatchToProps. The mapStateToProps here can be a simple accessor of the visibilityFilter state. And the mapDispatchToProps will contain the setFilter action creator.
Meanwhile, we also need to update our <TodoList /> component to filter todos according to the active filter. Previously the mapStateToProps we passed to the <TodoList /> connect function call was simply the selector that selects the whole list of todos. Let’s write another selector to help filtering todos by their status.
And connecting to the store with the help of the selector:
Now we've finished a very simple example of a todo app with React Redux. All our components are connected! Isn't that nice? 🎉🎊

Links
Get More Help
Reactiflux Redux channel
Last updated