Notes
Job Boards and The Hunt
I can’t imagine the kind of masochism it would take to enjoy the act of posting and daily maintenance on a job board…It’s part of the process that you’ve already invested so much of yourself in, so you should take pride in it; do a good job the first time around and you’ll get where your going in the blink of an eye!

Update(After The Interview):
As a candidate, there are key next steps that you can and should after every interview to help you stand out.
Send a thank you email within 24 business hours
Do not miss this step! It takes less than five minutes and can make the difference between you and another candidate. It also keeps you fresh in your interviewers’ memories. For example:
Hi (name),
Thank you so much for taking the time to meet with me yesterday to discuss my candidacy for (role title). After learning more about (share one or two takeaways from the interview about the company/team’s priorities), I’m even more excited to bring my skills in (1–3 relevant skills) to the team.
I look forward to hearing from you about next steps, and if there is anything that I can clarify about my experience or qualifications for the (role title) position, please don’t hesitate to reach out.
Thank you for your consideration,
(your name)
Follow up
Don’t wait for the company to reach out to you! Be proactive in showing your interest by checking in to see where you stand in the process. If a company indicates a deadline by which you will hear back, and the deadline has passed, follow-up!
Check your email and phone regularly Don’t ghost on a company at any stage in the process; make sure you add their domain to your safe senders list and respond to any messages within 24 hours.
Be prepared You might be invited for another interview on short notice; review the description regularly so it doesn’t slip from your memory, and keep brushing up on skills you may need for an interview (chances are, this won’t be the only job you’ll need them for anyway!)

Here I will maintain a running list of applicable job boards and below I will go into detail about the niches they occupy and whatever I resource I have found to use them to your maximum advantage. !
Another Update:
● AngelList
● Stackoverflow
● Y Combinator Jobs (HackerNews, list new jobs at the beginning of the month)
● Stackshare
● SimplyHired
● BuiltinNYC
● BuiltinSF
● Snag
● Dice
● WayUp (specifically for recent graduates/entry level jobs)
● Engineering.com
● Idealist.org (non-profits/ Mission-driven)
● https://epicjobs.co/ (discovering jobs on Twitter / posted by company reps/employees)
● Girls in Tech
● Y Combinator’s Work at a Startup
● Built In SF (great filters!)
● http://blockchainjobz.com/categories/blockchain-development-jobs/
● http://techsprkconnect.strikingly.com/ — Diversity focused
● RubyNow
● FACEBOOK STARTUP JOB PAGE — SF
● FACEBOOK STARTUP JOB PAGE — NY
● GitHub Easy Application
● www.whoishiring.io Great resource of aggregated lists of who is hiring!
● BetterJobs: matches based on your tech language, using keywords. Pretty cool!
● Dribble Job Board independent community for designers & creative professionals
Update (remote work edition):
List:
General Boards
Remote or Relocation Boards:
DS Boards:
Design Boards
Software Development
I am intentionally not linking glassdoor because they have irritated me for the last time by insisting I provide a job review every time I want to access their content… (To the makers of glassdoor… HOW MANY TIMES A MONTH DO YOU THINK I CHANGE JOBS!!!!) I don’t have 15 minutes to make up a job experience every time I want to read a review.
Networking Opportunities:
SHAPR Like Tinder for networking. Students have met some great people and two are finalizing jobs
through people they met on this FREE APP
Dzone.com
Discord (Slack for gamers and developers/whiteboarding)
MeetUp Networks
TECH MEETUP GROUPS SF
TECH MEETUP GROUPS NYC, NY/NJ Meetup Groups
https://www.meetup.com/HackerNestSFO/
https://www.meetup.com/San-Francisco-Vets-in-Tech/
https://www.meetup.com/Vets-in-Tech-NYC/
https://www.meetup.com/Bay-Area-Tech-for-Social-Impact/
https://www.meetup.com/New-York-Tech-for-Social-Good/
https://www.meetup.com/GITSANFRAN/
https://www.meetup.com/ChickTech-NewYork/
https://www.meetup.com/Hack-hers/
https://www.meetup.com/TechYesBayArea/
WOMEN Networks
https://www.meetup.com/Women-Who-Code-East-Bay/
https://www.meetup.com/Bay-Area-Women-in-Technology-Meetup
https://www.meetup.com/SF-Bay-Women-in-Tech/
https://www.meetup.com/Data-Driven-Women/
https://www.meetup.com/WomenWhoCodeNYC/
https://www.meetup.com/League-of-Women-Coders/
https://www.hiretechladies.com/#
https://www.meetup.com/Women-in-Software-Engineering-NYC/
Here are some networking email templates:
EMAIL NO. 1: SOMEONE YOU USED TO WORK CLOSELY WITH
Perhaps it’s your supervisor from your college internship. Or maybe it’s your favorite colleague from one of your previous jobs. Either way, nobody knows your skills and preferences better than the people you used to work side-by-side with–meaning they can be a huge help in your job search.
Hey [Name],
I hope you’re having a great week! I’ve been keeping up with you on LinkedIn, and it looks like things are going awesome with [job or professional interest].
I’m getting in touch to let you know that I’m currently searching for a new opportunity in [industry]. With my background in [field] and skills in [area], my ideal position involves [detailed description of ideal job] for an employer who [detailed description of ideal company].
Since we used to work so closely and I know you’re so well-connected, I’d love if you could let me know if you hear of any opportunities that you think I’d be a good fit for. I’ve attached my resume to this email, just in case that helps.
Of course, I’m always willing to return the favor if you ever need.
Thanks so much, [Name]! I have so many fond memories of our time together at [Company], and I hope things are even better for you since then.
Best, [Your Name]
EMAIL NO. 2: SOMEONE WHO WORKS IN YOUR DESIRED INDUSTRY
Sending a note to someone who is already employed in the field you’re eager to be a part of is always helpful, but especially when you’re making a career change. Chances are good that he or she is connected to other people in the industry–some of whom might even be hiring.
Hello [Name],
I hope you’re doing well!
I’m reaching out to let you know that I’ve decided to make a career change. Thus, I’m currently exploring different opportunities in [industry].
Since I know you’ve worked in the industry for quite a while, I thought you’d be the perfect person to get in touch with. If you become aware of any open roles that might be a good fit for someone with a background in [field], skills in [area], and a desire to learn, I’d love if you could give me a heads up. You can also find my resume attached to this email to get a better understanding of what I bring to the table.
I can’t tell you how much I appreciate any help as I work on making this switch.
Thanks so much, [Name]!
All the best, [Your Name]
Also here is a repo of compiled job search and interviewing resources:
First off I am going to introduce a few different categories for those of you who are completely overwhelmed by the prospect of even selecting a job board let alone establishing a competitive presence on one. Here’s a few catorizations I think are worth distinguishing for one and other.
1. Interpersonal Connections
Seek to leverage the connections you have with people you know and companies you want to work with. I know that that’s a violation of the premise of this article but without even feeling the need to provide quantitative proof; I can confidently assume that this is the most ROI efficient way to produce a desirable result. (Sorry introverts… 2020 may have been your year but this is our world. 😘)
If personal connections don’t come through, the next best thing is cold outreach (best in terms of results…. personally I hate cold calling strangers and I am an extrovert.)
constructor(context, fun, ...magicConchWillIEnjoyThis){
this.context = context;
this.fun = fun;
this.magicConchWillIEnjoyThis = (this.fun===this.context);
}
howAboutNow(){
console.log(this.magicConchWillIEnjoyThis);
}
}
let reality = new JobSearch ('jobHunt','NO','')
reality.howAboutNow()
view rawwhatHappened2MyChildHood.js hosted with ❤ by GitHub
Before or after submitting an application, identify 1–3 professionals to reach out to at the company to express interest in opportunities.
Send a message to express interest and request an informational interview with the individual via LinkedIn, email, Twitter, or other available communication methods.
If you hear back and the individual is willing to connect, confirm a day and time to conduct a preliminary interview. OR If you have yet to hear back after 3 business days, follow-up.
Once you send off a message in step two, there are a variety of responses you may receive. Sometimes an individual will forward you along to someone who may be of better assistance, other times your message may be overlooked with no reply, and its possible (best case scenario) your request for a chat becomes an invitation to interview.



2. LinkedIn.
I am going to devote a lot of time to this one because it is the largest and most active of all the job board ecosystems… period… full stop regardless of your industry.
LinkedIn now has almost 740 million members with over 55 million registered companies. (for comparison 12.3 million people visited Indeed in October, up 19.6 percent. Monster.com attracted 12.1 million people, and CareerBuilder.comattractedd 11.3 million in that same time) and LinkedIn is the most-used social media platform amongst Fortune 500 companies as it provides far more networking capabilities than pure recruitment.
If you put your resume and skills on LinkedIn.com as a software Engineer, and state that you are open to new opportunities, you will be contacted by multiple recruiters, and if your skills are desirable possibly also directly by companies seeking to hire you. It’s a developer’s market; there’s not enough people out there, especially in America.
Here’s my profile… feel free to connect… the larger your network the greater your exposure is to someone who works at your potential dream job.
Here’s A Linkedin Checklist I will be using before I return to the job hunt!
LinkedIn _Personal and Contact Information:_www.notion.so
excerpt:
Experience Section
[ ] I have listed all professional roles included on my resume in this section and any that I had to cut from my resume for space
[ ] I have written 2–4 power statements for each experience listed (okay to copy and paste from resume)
[ ] My power statements for each experience are bulleted, not in paragraph form.
[ ] I did list responsibilities in bullet point format (I did not leave in paragraph format)
[ ] I did start each bullet point with an action verb and I did not use phrases such as:
Assisted with...Worked on...Helped with...(Solely responsible for...ok)[ ] I did describe past projects in past tense and current projects in present tense
[ ] I did not use pronouns such as: “I,” “we,” “they, “you,” “me,” “us”
[ ] Optional: Bootcamp student experience and projects can be listed under your experience section if you have no (or almost no) prior work experience.
[ ] If I listed my Bootcamp student experience, my title is [name of program] Student (example: Data Science Student)
[ ] I copied and pasted my Lambda projects in my student description and also included them in the Accomplishments section
Do’s:
Spend a good portion of your time learning and reading. Your jobs teach you so much about an organization and the business.
Follow business owners and senior managers, successful team leaders in large organizations, startup owners. You would be surprised how willing some otherwise busy executives are to rub elbows with veritable newcomers. They’re not just doing this out of the kindness of their hearts, just like you… they have an ulterior motive. They are hoping to build goodwill with the incoming workforce in a bid to make their company more attractive to high quality candidates. If they give you any of their time…treat it like an interview.
To leverage this information, (the trick is to constantly remind yourself to be on your game with speaking with them.) I do not care what your teacher’s past have said… mark my words…** THERE IS MOST CERTAINLY SUCH A THING AS A STUPID QUESTION**…Anyone who tells you otherwise is either stupid themselves or just overcome with their own compassion (an admirable trait but ultimately a disservice to you the competitive job seeker).
Engage in networking. I would recommend** finding and connecting with current attendee of any software development bootcamp**. They’re all (for the most part) programatically encouraged to connect network and engage in peer skill promotion (even if they have no idea of you skill level). If that weren’t enough reason, all of them come from a cohort of other individuals being instructed to do the same. Once you have a few in your network other’s will seek you out through Linkedin recommendations algorithm.
Note to prospective employers please just skip the next few sentences and don’t ask why…😅
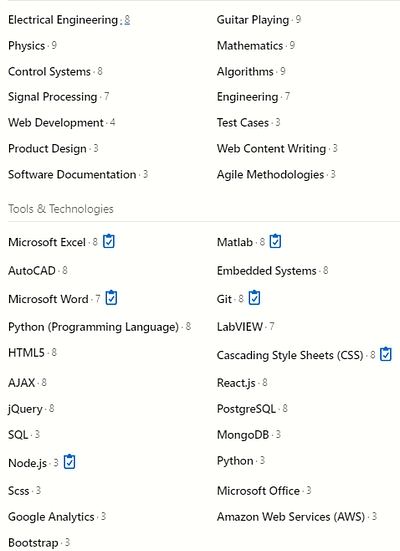
Of the 214 people that vouched for me… I guestimate about only 80 actually know me in any respectable capacity, and of those, only probably 30 or so are familiar with my competency in the skills they endorsed. It all boils down to the strategies that bootcamps instill in their students. It’s the polar opposite of a zero sum game and they’re more than happy to exchange personal recommendations with you. They’re also far more driven to consistently engage with other members of the linkedin ecosystem because they need to a network to help compensate for their lack of a four year degree and the connections you make in that time.


Build your personal brand. Developing your brand will not only help you attract clients or recruits if you decide to start a business, but will also help you find great job opportunities. You can post anything you take pride in so long as it’s fairly professional. Definitely make use of the featured section to showcase your work.

Don’t:
Don’t Use LinkedIn’s Default Headline
LinkedIn automatically populates your headline with your current job title and company name. I hope it goes without saying… but as a rule avoid signaling to prospective employers the depths of your laziness by using any stock responses LinkedIn provides you.
Don’t Go Ham On Keyword Placment
Placing keywords strategically into your LinkedIn profile is virtually the only way to ensure being flagged by search algorithms as a potential candidate.You could be forgiven for being tempted to heed the advice of your inner lizard brain, and just stuffing your profile with buzzwords but this will likely trigger a spam account checker and result in worse outcomes than the absence of said keywords.


Why it matters_¿_
Are We Really All Connected by Just Six Degrees of Separation?
Most of us are familiar with the concept of six degrees of separation — the idea is that anyone in the planet can be connected to anyone else in just six steps. So through just five other people, you’re effectively connected to the Queen of England, Jim Belushi or even yo mamma.
Back to the other Job Board Niches:
3. Traditional job boards. Dice.com, Monster.com, etc. They will not find you great jobs at technology companies; they may find you openings as a software engineer at other types of more traditional companies (for example, banks, retail chains, etc though.
4. Local-focused sites. The biggest is Craigslist, but there are others. Often great for contract work and opportunities you wouldn’t have otherwise come across.
5. Freelancer websites. oDesk.com, Elance.com, etc. Lower pay, but 100% contract work, and has a lot of flexible opportunities if you’re not looking for traditional full-time employment or remote work.


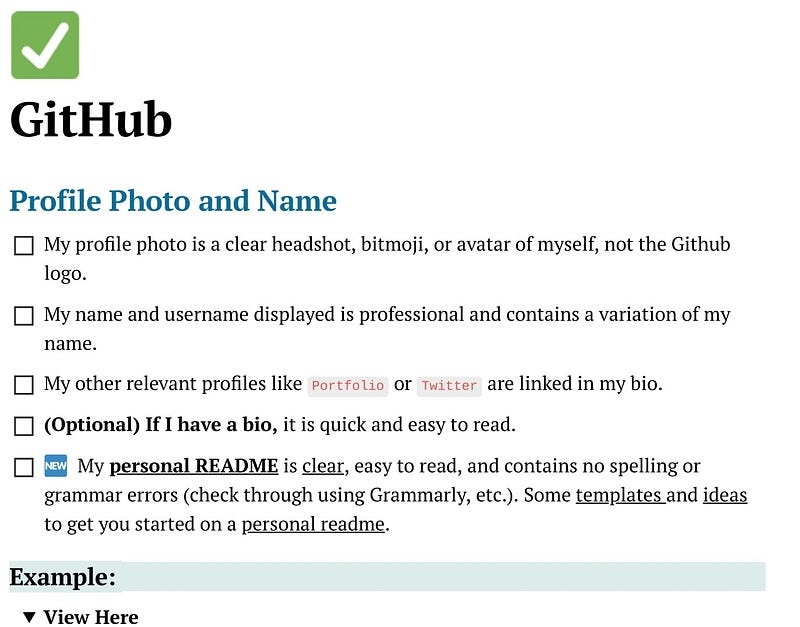
Lastly Here’s A Github Profile Guide:


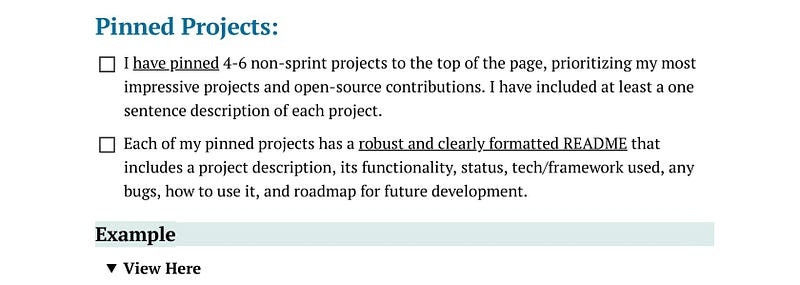
➤ Current Projects:
view rawprojects.md hosted with ❤ by GitHubMedium is causing strange formatting… they normally form a grid!

Rubric:

Algorithm Resources:
Edabit: Learn to Code DS&A https://edabit.com/
Grokking Algorithms
https://www.amazon.com/Grokking-Algorithms-illustrated-programmers-curious/dp/1617292230
Algorithms Unlocked
https://www.amazon.com/dp/B00H4D1W94/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
AlgoExpert: www.Algoexpert.io
Has video explanations of solutions, and gives solutions in different languages (JS, Python, etc.)
15% Promo code: osutu-98
For more intense in-depth algorithm study:
Introduction to Algorithms (honestly more like a textbook that you can use as a reference)
https://www.amazon.com/Introduction-Algorithms-3rd-MIT-Press/dp/0262033844
The Algorithm Design Manual
https://www.amazon.com/Algorithm-Design-Manual-Steven-Skiena/dp/1848000693/ref=pd_lpo_sbs_14_t
This is a good repo for system’s design study:
https://github.com/donnemartin/system-design-primer
Here are some good repos for JS / Frontend questions:
https://github.com/adam-s/js-interview-review
https://github.com/bcherny/frontend-interview-questions
https://github.com/Jobeir/front-end-interview-preparation-guide
https://github.com/vvscode/js--interview-questions
http://www.thatjsdude.com/interview/js2.html
37 Essential JS Questions
https://www.toptal.com/javascript/interview-questions
Resources and Study Guides
https://www.edureka.co/blog/interview-questions/react-interview-questions/
https://www.pathrise.com/guides/93-software-engineer-interview-questions-to-nail-your-onsite/
https://www.glassdoor.com/Interview/software-engineer-interview-questions-SRCH_KO0,17.htm
A collection of awesome things regarding the React ecosystem.
React
React General Resources
React Community
React Online Playgrounds
React Tutorials
React General Tutorials
React Hooks
React and TypeScript
React Performance
React Internals
React Interview Questions
React Tools
React Development Tools
React Frameworks
React Styling
React Routing
React Component Libraries
React Awesome Components
React Testing
React Libraries
React Integration
React State Management
React AR and VR
React Renderers
Forms
Autocomplete
Graphics
Data Managing
Maps
Charts
React Native
React Native General Resources
React Native Tutorials
React Native Development Tools
React Native Sample Apps
React Native Boilerplates
React Native Awesome Components
React Native Libraries
Redux
Redux General Resources
Redux Tools
Redux Tutorials
GraphQL
GraphQL General Resources
GraphQL Tools
GraphQL Tutorials
GraphQL Implementations
Database Integration
Relay
Relay General Resources
Relay Tutorials
Relay Tools
Videos
Important Talks
React.js Conf 2015 Playlist
ReactEurope Conf 2015 Day 1 Playlist
ReactEurope Conf 2015 Day 2 Playlist
ReactRally Conf 2015 Playlist
React.js Conf 2016 Playlist
ReactRally Conf 2016 Playlist
React.js Amsterdam 2018 Playlist
Video Tutorials
Demo React Apps
Real React Apps
Contribution
React
JavaScript Library for building User Interfaces
React General Resources
React Community
React Online Playgrounds
Another Awesome Lists
React Tutorials
React General Tutorials
React Hooks
React and TypeScript
React Performance
React Internals
React Interview Questions
React Tools
React Development Tools
react-devtools - Inspection of React component hierarchy in the Chrome and Firefox Developer Tools
react-hot-loader - Tweak React components in real time
react-loadable - A higher order component for loading components with promises
loadable-components - React code splitting made easy
reactotron - A desktop app for inspecting your React and React Native projects
storybook - UI component dev & test
docz - Zero Config, live-reloading documentation with Markdown + JSX
react-styleguidist - Isolated React component development environment with a living style guide
react-cosmos - Dev tool for creating reusable React components
eslint-plugin-react - React specific linting rules for ESLint
eslint-plugin-jsx-a11y - Static AST checker for a11y rules on JSX elements
@axe-core/react - Accessibility auditing for React applications
DataFormsJS JSX Loader - Small JavaScript Compiler for quickly converting JSX to JS directly on a web page
Why Did You Render - Monkey patches React to notify you about avoidable re-renders.
Divjoy - React codebase and UI generator to speed up development (paid)
Plasmic - Powerful design tool for building your React components visually.
React Starter Kits and Toolchains
create-react-app - Set up a modern Web app by running one command
Razzle - Build production ready React applications. Razzle is toolchain for modern static and dynamic websites and web applications
Neutrino React Preset -
@neutrinojs/reactis a Neutrino preset that supports building React web applicationsreact-starter-kit - Isomorphic Web app boilerplate
create-react-library - CLI for creating reusable, modern React libraries using Rollup and create-react-app.
tsdx - Zero-config CLI for TypeScript package development
React Frameworks
next.js - The React Framework
gatsby.js - Free and open source framework based on React
react-admin - Frontend Framework for building B2B applications on top of REST/GraphQL APIs
remix - Finally, a killer React framework from the creators of React Router
Blitz - The Fullstack React Framework
aleph.js - The React Framework in Deno
React Styling
styled-components - Visual primitives for the component age
emotion - Library designed for writing CSS styles with JavaScript
radium - A toolchain for React component styling
jss - Authoring tool for CSS
aphrodite - Framework-agnostic CSS-in-JS with support for server-side rendering, browser prefixing, and minimum CSS generation
React Routing
react-router - Declarative routing for React
navi - Declarative, asynchronous routing for React
curi - JavaScript router for single-page applications
reach - Next Generation Routing for React
universal-router - A simple middleware-style router for isomorphic JavaScript web apps
wouter - A minimalist-friendly ~1.3KB routing library
React Component Libraries
material-ui - React components for faster and easier web development
blueprint - A React-based UI toolkit for the webs
Fluent UI - A set of React components for building Microsoft web experiences
react-bootstrap - Bootstrap components built with React
reactstrap - Simple React Bootstrap 4 components
ant-design - A design system with values of Nature and Determinacy
chakra-ui - Simple, Modular & Accessible UI Components for your React Applications
semantic-ui-react - The official Semantic-UI-React integration
evergreen - Evergreen React UI Framework by Segment
grommet - A react-based framework that provides accessibility, modularity, responsiveness, and theming in a tidy package
rebass - React primitive UI components built with styled-system
reakit - Accessible, Composable and Customizable components for React
rsuite - A suite of React components
atlaskit - Atlassian's official UI library, built according to the Atlassian Design Guidelines.
baseweb - Base Web is a foundation for initiating, evolving, and unifying web products.
primereact - A complete UI Framework for React with 50+ components featuring material, bootstrap and custom themes.
eui - Elastic UI Framework
react-spectrum - Adobe's collection of libraries and tools that help you build adaptive, accessible, and robust user experiences
ring-ui - JetBrains Web UI components
react-bulma-components - React components for Bulma framework
react-bulma - React.js components for Modern CSS framework based on Flexbox
trunx - Super Saiyan React components, son of awesome Bulma, implemented in TypeScript
bumbag-ui - Build accessible & themeable React applications with your Bumbag
React Awesome Components
react-select - The Select Component for React
react-beautiful-dnd - Beautiful and accessible drag and drop for lists with React
react-dnd - Drag and Drop for React
react-grid-layout - A draggable and resizable grid layout with responsive breakpoints
react-table - A lightweight, fast and extendable datagrid for React
react-data-grid - Excel-like grid component built with React
react-draggable - React draggable component
react-resizable-and-movable - A resizable and draggable component for React
react-resizable - A simple React component that is resizable with a handle
react-resizable-box - A resizable component for React
react-searchbox-awesome - Minimalistic searchbox
react-sortable-pane - A sortable and resizable pane component for React
react-spaces - Nestable resizable, anchored, scrollable components
react-dates - An easily internationalizable, mobile-friendly datepicker library for the web
react-big-calendar - Calendar component
react-datepicker - ReactJS Datepicker
react-list - A versatile infinite scroll React component
react-intl - Internationalize React apps
react-i18next - Internationalization for React done right
react-aria-modal - A fully accessible React modal
react-hotkeys - Declarative hotkey and focus area management for React
react-keydown - Lightweight keydown wrapper for React components
react-joyride - Create guided tours for your apps
react-virtualized - React components for efficiently rendering large lists and tabular data
react-window - React components for efficiently rendering large lists and tabular data
react-text-mask - Input mask for React
react-loading-skeleton - Create skeleton screens that automatically adapt to your app
react-spinkit - A collection of loading indicators animated with CSS for React
rheostat - Accessible slider component built with React
qrcode.react - QR component for use with React
react-archer - Draw arrows between React elements
react-pdf-viewer - A PDF viewer made for React
react-parallax-tilt - Easily apply tilt hover effect on React components
react-popper - Position tooltips and popovers in an elegant, performant manner
react-tsparticles - Easily create highly customizable particles animations
react-spring - Spring-physics based animation library for React applications
framer-motion - A React library to power production-ready animations
react-accessible-accordion - React Component for creating an 'Accordion' that adheres to the WAI ARIA spec for accessibility.
react-truncate-markup - React component for truncating JSX markup.
react-cookie - Universal cookies for React
react-slick - Carousel component built with React
react-gtm-module - Google Tag Manager Module for React
react-device-detect - Detect device for React
react-colorful - A tiny (2,5 KB), dependency-free, fast and accessible color picker component
react-modal - Accessible modal dialog component for React
cleave.js - Format input text content when you are typing
react-fontawesome - Font Awesome 5 React component
React Testing
jest - Delightful JavaScript Testing Framework
enzyme - JavaScript Testing utilities for React
react-testing-library - Simple and complete React DOM testing utilities
react-hooks-testing-library - React hooks testing utilities that encourage good testing practices
majestic - Zero config GUI for Jest
React Libraries
react-border-wrapper - A wrapper for placing elements along div borders in React.
react-magic - Automatically AJAXify plain HTML with the power of React
react-toolbox - A set of React components implementing Google's Material Design specification
tcomb-react - Library allowing you to check all the props of your React components
react-responsive - Media queries in react for responsive design
preact - Fast 3kb React alternative with the same ES6 API.
riotjs - A React-like, 3.5KB user interface library
Maple.js - Bringing the concept of web-components to React
react-i13n - A performant, scalable and pluggable approach to instrumenting your React application
react-icons - svg react icons of popular icon packs
react-open-doodles - Awesome free illustrations as react components.
Keo - Plain functions for a more functional Deku approach to creating React components, with functional goodies such as pipe, memoize, etc...
Bit - A virtual repository for managing and using react and other web components across applications
AtlasKit - Atlassian's React UI library
ReactiveSearch - UI components library for Elasticsearch
Slate - A completely customizable framework for building rich text editors.
react-json-schema - Construct React elements from JSON by mapping JSON definitions to React components that you expose.
react-lodash - Lodash as React components
react-helmet - A document head manager for React
react-snap - Zero-configuration framework-agnostic static prerendering for SPAs
Draft.js - A React framework for building text editors
refract - Harness the power of reactive programming to supercharge your components
react-desktop - OS X and Windows UI components built with React
reapop - A simple and customizable React notifications system
react-extras - Useful components and utilities for working with React
react-instantsearch - Lightning-fast search for React and React Native applications, by Algolia
uppy - The next open source file uploader for web browsers
react-motion - A spring that solves your animation problems
react-esi - React Edge Side Includes
react-aria - Adobe's library of React Hooks that provides accessible UI primitives for your design system
react-uploady - Modern file-upload components & hooks for React.
React Integration
om - ClojureScript interface
Reagent - A minimalistic ClojureScript interface to React.js
ngReact - React Components in Angular
coffee-react-transform - Provides React JSX support for Coffeescript
sprockets-coffee-react - Sprockets preprocessor for CJSX
react-kup - A simple, non-intrusive alternative to jsx for coffeescript
turbo-react - Combine Turbolinks and React to apply DOM diffs
react-bacon - A little module for using React with Bacon.js
msx - React's JSX Transformer, tweaked to output calls to Mithril
react-backbone - Backbone-aware mixins for react
NestedReact - transparent integration with Backbone Views and NestedTypes models
backbone-reaction - React, Backbone and then some
react.backbone - Plugin for React to make Backbone migration easier
reactbone - React extensions for Backbone
backbone-react-ui - React components for use with backbone and backbone paginator
react-events - Declarative managed event bindings for react components
react-mixin-manager - React mixin registration manager
react-topcoat by @plaxdan - Topcoat CSS components built with the React library
react-topcoat by @arnemart - A collection of React components for Topcoat
reactdown - Write React components using markdown syntax
react-jade - Compile Jade to React JavaScript
jade-react - Compile Jade templates to React.DOM expressions
gulp-jade-react - Compile Jade templates into React de-sugared JSX with Gulp
sbt-reactjs - React SBT Plugin using npm
scalajs-react - A guilty affair between Scala.js and Facebook's React
react-xtags - Using React to implement xtags
jreact - React on server-side Java (with Rhino or Nashorn)
React.hiccup - A complete replacement for JSX written in sweet.js
react-play - Rendering React components in the Play Framework with JDK8's Nashorn
rx-react - Utilities to works with React in a RxJS
react-with-di - A hacked prototype of React.js with DI
reactfire - ReactJS mixin for easy Firebase integration
react-clickdrag-mixin - ClickDrag mixin for React component
react-masonry-mixin - Standalone mixin for Masonry (@desandro)
react-packery-mixin - Standalone mixin for Packery (Metafizzy)
react-dropzone - Simple HTML5 drag-drop zone with React.js.
aframe-react - A-Frame VR + React
react-three-fiber - A react reconciler for threejs (web and react-native)
react-three - React bindings to create and control a 3D scene using three.js
react-three-renderer - Render into a three.js canvas using React
react-threejs - Simplest bindings between React & Three.js
react-masonry-css - Fast Masonry layout powered by CSS, dependency free
react-captcha - A react.js reCAPTCHA for Google
reaptcha - Clean, modern and simple React wrapper for Google reCAPTCHA
react-recaptcha-that-works - A reCAPTCHA bridge for React that works
React State Management
redux - Predictable State Container for JavaScript Apps
mobx - Simple, scalable state management
flux - Application architecture for building user interfaces
recoil - Experimental state management library for React apps
xstate-react - State machines and statecharts for the modern web
zustand - Bear necessities for state management in React
easy-peasy - Vegetarian friendly state for React
hookstate - The simple but very powerful and incredibly fast state management for React that is based on hooks
effector - Fast and powerful reactive state manager
reactn - React, but with built-in global state management
React AR and VR
Viro React - Platform for rapidly building AR/VR applications using React Native
React Renderers
react-three-fiber - A React renderer for Three.js
react-pdf - Create PDF files using React
ink - React for interactive command-line apps
react-blessed - A React renderer for blessed terminal interface library
react-sketchapp - Render React components to Sketch
react-figma - A React renderer for Figma
react-nil - A react null renderer
remotion - Create videos programmatically in React
Forms
formik - Build forms in React, without the tears
react-hook-form - React Hooks for forms validation
react-jsonschema-form - A React component for building Web forms from JSON Schema
react-final-form - High performance subscription-based form state management for React
unform - Performance-focused API for React forms
formily - Alibaba Group Unified Form Solution
uniforms - A React library for building forms from any schema
formsy-react - A form input builder and validator for React
react-formal - Sophisticated HTML form management for React
Autocomplete
react-autocomplete by @rackt - WAI-ARIA compliant React autocomplete (Archived, read-only)
react-autosuggest by @moroshko - WAI-ARIA compliant React autosuggest component
react-autocomplete by @eliseumds - Just tasting some ReactJS + RxJS
react-autocomplete by @prometheusresearch - Autocomplete widget based on React
instatype by @gragland - Simple react autocomplete component
downshift - 🏎 Primitives to build simple, flexible, WAI-ARIA compliant enhanced input React components
React Bootstrap Typeahead - A React-based typeahead that relies on Bootstrap for styling and was originally inspired by Twitter's typeahead.js.
Graphics
react-art - React Bridge to the ART Drawing Library
react-canvas - High performance
<canvas>rendering for React componentsreact-famous - Complex 3D animations UI at 60 FPS with Famo.us
react-kinetic - HTML5 Canvas via KineticJS using React
react-svg-morph - morph your svg components one into another
react-hooks-svgdrawing - SVG Drawing with React hooks
react-svg-pan-zoom - A React component that adds pan and zoom features to SVG.
Data Managing
immer - Create the next immutable state by mutating the current one
ReSub - A library for writing better React components and data stores
immutable-js - Immutable Data Collections for Javascript
baobab - JavaScript & TypeScript persistent and optionally immutable data tree with cursors
WatermelonDB - 🍉 Reactive & asynchronous database for powerful React and React Native apps ⚡️
RxDB - A realtime Database for JavaScript Applications
Maps
react-googlemaps - React interface to Google maps
react-maps - A map component for React
react-google-maps - React.js Google Maps integration component
react-gmaps - A Google Maps component for React.js
react-map-gl - A React wrapper for MapboxGL-js plus overlay API
google-map-react - Isomorphic google map React component
react-mapbox-gl - A mapbox-gl-js wrapper to make the API react friendly
google-maps-react - A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team.
react-leaflet - React components for Leaflet maps
react-geo - A set of geo-related components using react, antd, and ol
pigeon-maps - ReactJS maps without external dependencies
Charts
vx - Visualization components
victory - A collection of composable React components for building interactive data visualizations
react-vis - Data Visualization Components
recharts - Redefined chart library built with React and D3
nivo - Provides a rich set of data visualization components, built on top of the D3 and React libraries
echarts-for-react - Apache ECharts components for React wrapper
react-apexcharts - React Component for ApexCharts
chartify - React plugin for building charts using CSS
React Native
Framework for building native apps using React
React Native General Resources
React Native Tutorials
React Native Development Tools
react-native-code-push - React Native module for CodePush
React Native Sample Apps
React Native Boilerplates
Create React Native App - Create React Native apps that run on iOS, Android, and web
Ignite - The hottest CLI for React Native, boilerplates, plugins, generators, and more!
React Native Awesome Components
Expo - The Expo platform for making cross-platform mobile apps
react-navigation - Routing and navigation for your React Native apps
react-native-social-share - Use the iOS and Android native Twitter and Facebook share popup with React Native
react-native-fbsdk - A wrapper around the iOS Facebook SDK
react-native-side-menu - Simple customizable component to create side menu
react-native-mapbox-gl - A Mapbox GL react native module
react-native-icons - Quick and easy icons in React Native
react-native-vector-icons - 3000 Customizable Icons for React Native with support for NavBar/TabBar
react-native-google-signin - Google Signin for React Native
react-native-gifted-chat - The most complete chat UI for React Native
react-native-fast-image - FastImage, performant React Native image component
recyclerlistview - High performance listview for React Native and web!
react-native-largelist - The best large list component for React Native
react-native-gesture-handler - Declarative API exposing platform native touch and gesture system to React Native
rn-placeholder - Display some placeholder stuff before rendering your text or media content in React Native
React Native Libraries
sentry-react-native - Real-time crash reporting for your web apps, mobile apps, and games.
realm-js - Realm is a mobile database: an alternative to SQLite & key-value stores
react-native-device-info - Device Information for React Native iOS and Android
react-native-react-bridge - A toolset to run React web app in React Native and handle communication between them.
uncompress-react-native - Simple library to decompress files .zip, .rar, .cbz, .cbr in React Native.
Redux
Predictable State Container for JavaScript Apps
Redux General Resources
Redux Tools
react-redux - Official React bindings for Redux
redux-toolkit - The official, opinionated, batteries-included toolset for efficient Redux development
redux-devtools - DevTools for Redux with hot reloading, action replay, and customizable UI
reselect - Selector library for Redux
redux-thunk - Thunk middleware for redux
redux-saga - An alternative side effect model for Redux apps
connected-react-router - A Redux binding for React Router
redux-form - A Higher Order Component using react-redux to keep form state
normalizr - Normalizes nested JSON according to a schema
redux-observable - RxJS middleware for Redux
redux-undo - Higher order reducer to add undo/redo functionality to redux state containers
redux-persist - Persist and rehydrate a redux store
Redux Tutorials
GraphQL
A query language for your API
GraphQL General Resources
GraphQL Tools
graphql-js - A reference implementation of GraphQL for JavaScript
express-graphql - Create a GraphQL HTTP server with Express
Apollo - Industry-standard GraphQL implementation
GraphQL Tutorials
GraphQL Implementations
graphql-ruby - Ruby implementation of GraphQL
graphql-java - GraphQL Java implementation
sangria - Scala GraphQL client and server library
graphql-php - A PHP port of GraphQL reference implementation
graphene - GraphQL framework for Python
graphql-dotnet - GraphQL for .NET
graphql-go - GraphQL for Go
juniper - GraphQL server library for Rust
Database Integration
Hasura - Instant GraphQL for all your data
Prisma - Next-generation ORM
for Node.js and TypeScript
graphql-sequelize - GraphQL & Relay for MySQL & Postgres via Sequelize
Relay
Data-Driven React Applications
Relay General Resources
Relay Tutorials
Relay Tools
graphql-relay-js - A library to help construct a graphql-js server supporting react-relay
react-router-relay - Relay integration for React Router
relay-local-schema - Use Relay without a GraphQL server
relay-codemod - Codemod scripts based for on jsodeshift to update Relay APIs
Videos
reactjsvideos.com
Important Talks
React.js Conf 2015 Playlist
ReactEurope Conf 2015 Day 1 Playlist
ReactEurope Conf 2015 Day 2 Playlist
ReactRally Conf 2015 Playlist
React.js Conf 2016 Playlist
React Amsterdam 2016 Playlist
ReactEurope Conf 2016 Day 1 Playlist
ReactEurope Conf 2016 Day 2 Playlist
ReactRally Conf 2016 Playlist
React Conf 2017 Playlist
React.js Amsterdam 2018 Playlist
React Amsterdam 2019 Playlist
Video Tutorials
Demo React Apps
hackernews-react-graphql - Hacker News clone rewritten with universal JavaScript, using React and GraphQL
react-reduction - Free Admin Template Built with React and Bootstrap4
reactjs-tmdb-app - Responsive React The Movie Database App
react-shopping-cart - Simple ecommerce cart application built with React Redux
Real React Apps
kibana - Your window into the Elastic Stack
firefox debugger - The Firefox debugger that works anywhere
spectrum – Simple, powerful online communities
mattermost - Open source Slack alternative
overreacted - Personal blog by Dan Abramov
winamp2-js - Winamp 2 reimplemented for the browser
dnote - A command line notebook with multi-device sync and web interface
Last updated

