Mutability And Reference VS Privative Types in JavaScript
Mutability && Primitive && Reference Examples
Mutability And Reference VS Privative Types in JavaScript
Mutability && Primitive && Reference Examples
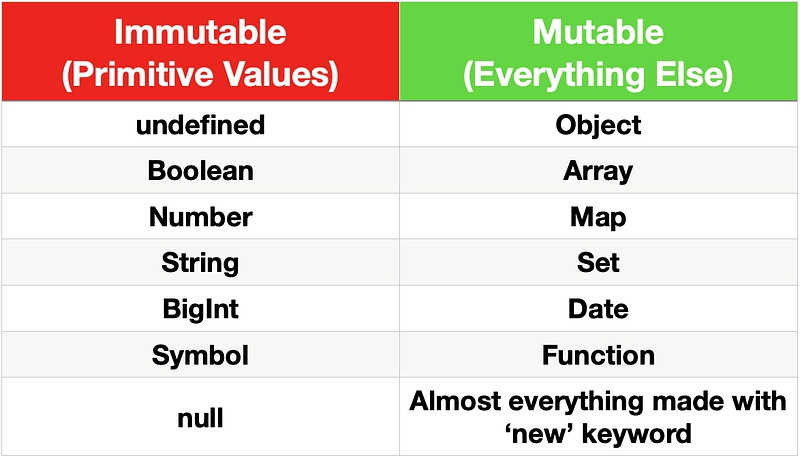
In JavaScript, String values are immutable, which means that they cannot be altered once created.
For example, the following code:
var myStr = "Bob";
myStr[0] = "J";cannot change the value of myStr to Job, because the contents of myStr cannot be altered. Note that this does not mean that myStr cannot be changed, just that the individual characters of a string literal cannot be changed. The only way to change myStr would be to assign it with a new string, like this:
var myStr = "Bob";
myStr = "Job";Objects are passed by reference, are mutable, and can be modified by our functions:
function rotateLeft(arr, num) {
for (let i = 0; i < num; i++) {
let el = arr.pop();
arr.unshift(el);
}
}
let myArr = [1, 2, 3, 4, 5, ];
rotateLeft(myArr, 2);
console.log(myArr);Strings are passed by value, are immutable, and a new array is constructed and returned, because it cannot be changed in place.
Dereferencing
Arrays
To dereference an array, use let [var1, var2] syntax.
Objects
To dereference attributes from an object, use let {} syntax.
Primitive Data Types in Depth

Check Out My New Blog:
Web-Dev-Hub Bryan best-celery-b2d7c.netlify.app
By Bryan Guner on May 27, 2021.
Exported from Medium on August 31, 2021.
Last updated