Javascript Practice
Inserting an item into an existing array
Inserting an item into an existing array is a daily common task. You can add elements to the end of an array using push, to the beginning using unshift, or to the middle using splice.
Those are known methods, but it doesn't mean there isn't a more performant way. Here we go:
Adding an element at the end
Adding an element at the end of the array is easy with push(), but it can be done in different ways.
var arr = [1, 2, 3, 4, 5];
var arr2 = [];
arr.push(6);
arr[arr.length] = 6;
arr2 = arr.concat([6]);Both first methods modify the original array. Don't believe me? Check the jsperf
Performance on mobile
Android (v4.2.2)
arr.push(6); and arr[arr.length] = 6; have the same performance // 3 319 694 ops/sec
arr2 = arr.concat([6]); 50.61 % slower than the other two methods
Chrome Mobile (v33.0.0)
arr[arr.length] = 6; // 6 125 975 ops/sec
arr.push(6); 66.74 % slower
arr2 = arr.concat([6]); 87.63 % slower
Safari Mobile (v9)
arr[arr.length] = 6; // 7 452 898 ops/sec
arr.push(6); 40.19 % slower
arr2 = arr.concat([6]); 49.78 % slower
Performance on desktop
Chrome (v48.0.2564)
arr[arr.length] = 6; // 21 602 722 ops/sec
arr.push(6); 61.94 % slower
arr2 = arr.concat([6]); 87.45 % slower
Firefox (v44)
arr.push(6); // 56 032 805 ops/sec
arr[arr.length] = 6; 0.52 % slower
arr2 = arr.concat([6]); 87.36 % slower
IE (v11)
arr[arr.length] = 6; // 67 197 046 ops/sec
arr.push(6); 39.61 % slower
arr2 = arr.concat([6]); 93.41 % slower
Opera (v35.0.2066.68)
arr[arr.length] = 6; // 30 775 071 ops/sec
arr.push(6); 71.60 % slower
arr2 = arr.concat([6]); 83.70 % slower
Safari (v9.0.3)
arr.push(6); // 42 670 978 ops/sec
arr[arr.length] = 6; 0.80 % slower
arr2 = arr.concat([6]); 76.07 % slower
Add an element at the beginning
Now if we are trying to add an item to the beginning of the array:
Here is a little more detail: unshift edits the original array; concat returns a new array. jsperf
Performance on mobile
Android (v4.2.2)
[0].concat(arr); // 1 808 717 ops/sec
arr.unshift(0); 97.85 % slower
Chrome Mobile (v33.0.0)
[0].concat(arr); // 1 269 498 ops/sec
arr.unshift(0); 99.86 % slower
Safari Mobile (v9)
arr.unshift(0); // 3 250 184 ops/sec
[0].concat(arr); 33.67 % slower
Performance on desktop
Chrome (v48.0.2564)
[0].concat(arr); // 2 656 685 ops/sec
arr.unshift(0); 96.77 % slower
Firefox (v44)
[0].concat(arr); // 8 039 759 ops/sec
arr.unshift(0); 99.72 % slower
IE (v11)
[0].concat(arr); // 3 604 226 ops/sec
arr.unshift(0); 98.31 % slower
Opera (v35.0.2066.68)
[0].concat(arr); // 4 102 128 ops/sec
arr.unshift(0); 97.44 % slower
Safari (v9.0.3)
arr.unshift(0); // 12 356 477 ops/sec
[0].concat(arr); 15.17 % slower
Add an element in the middle
Adding items in the middle of an array is easy with splice, and it's the most performant way to do it.
I tried to run these tests in various Browsers and OS and the results were similar. I hope these tips will be useful for you and encourage to perform your own tests!
improve-nested-conditionals/
How can we improve and make a more efficient nested if statement in javascript?
One way to improve the nested if statement would be using the switch statement. Although it is less verbose and is more ordered, it's not recommended to use it because it's so difficult to debug errors. Here's why.
But what if we have a conditional with several checks in each statement? In this case, if we want it less verbose and more ordered, we can use the conditional switch. If we pass true as a parameter to the switch statement, it allows us to put a conditional in each case.
If refactoring is an option, we can try to simplify the functions themselves. For example instead of having a function for each background color we could have an function that takes the color as an argument.
But if refactoring is not an option, we must always avoid having several checks in every condition and avoid using switch as much as possible. We also must take into account that the most efficient way to do this is through an object.
Here you can find more information about this.
sorting-strings-with-accented-characters/
Javascript has a native method sort that allows sorting arrays. Doing a simple array.sort() will treat each array entry as a string and sort it alphabetically. Also you can provide your own custom sorting function.
But when you try order an array of non ASCII characters like this ['é', 'a', 'ú', 'c'], you will obtain a strange result ['c', 'e', 'á', 'ú']. That happens because sort works only with the English language.
See the next example:
Fortunately, there are two ways to overcome this behavior localeCompare and Intl.Collator provided by ECMAScript Internationalization API.
Both methods have their own custom parameters in order to configure it to work adequately.
Using localeCompare()
Using Intl.Collator()
For each method you can customize the location.
According to Firefox Intl.Collator is faster when comparing large numbers of strings.
So when you are working with arrays of strings in a language other than English, remember to use this method to avoid unexpected sorting
differences-between-undefined-and-null/
undefinedmeans a variable has not been declared, or has been declared but has not yet been assigned a valuenullis an assignment value that means "no value"Javascript sets unassigned variables with a default value of
undefinedJavascript never sets a value to
null. It is used by programmers to indicate that avarhas no value.undefinedis not valid in JSON whilenullisundefinedtypeof isundefinednulltypeof is anobject. Why?Both are primitives
Both are falsy (
Boolean(undefined) // false,Boolean(null) // false)You can know if a variable is undefined
The equality operator considers them equal, but the identity doesn't
printUpperCase is now ready to accept a single node or an array of nodes as its parameter. It also avoids the potential TypeError that would be thrown if no parameter was passed.
use-strict-and-get-lazy/
Strict-mode JavaScript makes it easier for the developer to write "secure" JavaScript.
By default, JavaScript allows the programmer to be pretty careless, for example, by not requiring us to declare our variables with "var" when we first introduce them. While this may seem like a convenience to the unseasoned developer, it's also the source of many errors when a variable name is misspelled or accidentally referred to out of its scope.
Programmers like to make the computer do the boring stuff for us, and automatically check our work for mistakes. That's what the JavaScript "use strict" directive allows us to do, by turning our mistakes into JavaScript errors.
We add this directive either by adding it at the top of a js file:
or inside a function:
By including this directive in a JavaScript file or function, we will direct the JavaScript engine to execute in strict mode which disables a bunch of behaviors that are usually undesirable in larger JavaScript projects. Among other things, strict mode changes the following behaviors:
Variables can only be introduced when they are preceded with "var"
Attempting to write to read-only properties generates a noisy error
You have to call constructors with the "new" keyword
"this" is not implicitly bound to the global object
Very limited use of eval() allowed
Protects you from using reserved words or future reserved words as variable names
Strict mode is great for new projects, but can be challenging to introduce into older projects that don't already use it in most places. It also can be problematic if your build chain concatenates all your js files into one big file, as this may cause all files to execute in strict mode.
It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. Strict mode is supported in:
Internet Explorer from version 10.
Firefox from version 4.
Chrome from version 13.
Safari from version 5.1.
Opera from version 12.
converting-a-node-list-to-an-array/
The querySelectorAll method returns an array-like object called a node list. These data structures are referred to as "Array-like", because they appear as an array, but can not be used with array methods like map and forEach. Here's a quick, safe, and reusable way to convert a node list into an array of DOM elements:
The apply method is used to pass an array of arguments to a function with a given this value. MDN states that apply will take an array-like object, which is exactly what querySelectorAll returns. Since we don't need to specify a value for this in the context of the function, we pass in null or 0. The result is an actual array of DOM elements which contains all of the available array methods.
Alternatively you can use Array.prototype.slice combined with Function.prototype.call or Function.prototype.apply passing the array-like object as the value of this:
Or if you are using ES2015 you can use the spread operator ...
template-strings/
As of ES6, JS now has template strings as an alternative to the classic end quotes strings.
Ex: Normal string
Template String
You can do multi-line strings without , perform simple logic (ie 2+3) or even use the ternary operator inside ${} in template strings.
You are also able to modify the output of template strings using a function; they are called tagged template strings for example usages of tagged template strings.
You may also want to read to understand template strings more.
check-if-a-property-is-in-a-object/
When you have to check if a property is present in an object, you probably are doing something like this:
That's ok, but you have to know that there are two native ways for this kind of thing, the in operator and Object.hasOwnProperty. Every object descended from Object, has both ways available.
See the big Difference
Both differ in the depth at which they check the properties. In other words, hasOwnProperty will only return true if key is available on that object directly. However, the in operator doesn't discriminate between properties created on an object and properties inherited from the prototype chain.
Here's another example:
Check the live examples here!
I also recommend reading this discussion about common mistakes made when checking a property's existence in objects
hoisting/
Understanding hoisting will help you organize your function scope. Just remember, variable declarations and function definitions are hoisted to the top. Variable definitions are not, even if you declare and define a variable on the same line. Also, a variable declaration lets the system know that the variable exists while definition assigns it a value.
To make things easier to read, declare all of your variables at the top of your function scope so it is clear which scope the variables are coming from. Define your variables before you need to use them. Define your functions at the bottom of your scope to keep them out of your way.
pseudomandatory-parameters-in-es6-functions/
In many programming languages the parameters of a function are by default mandatory and the developer has to explicitly define that a parameter is optional. In Javascript, every parameter is optional, but we can enforce this behavior without messing with the actual body of a function, taking advantage of [es6's default values for parameters] (http://exploringjs.com/es6/ch_parameter-handling.html#sec_parameter-default-values) feature.
_err is a function that immediately throws an Error. If no value is passed for one of the parameters, the default value is going to be used, _err will be called and an Error will be thrown. You can see more examples for the default parameters feature on Mozilla's Developer Network
_err is a function that immediately throws an Error. If no value is passed for one of the parameters, the default value is going to be used, _err will be called and an Error will be thrown. You can see more examples for the default parameters feature on Mozilla's Developer Networktip-to-measure-performance-of-a-javascript-block/
For quickly measuring performance of a javascript block, we can use the console functions like console.time(label) and console.timeEnd(label)
More info: Console object, Javascript benchmarking
Demo: jsfiddle - codepen (outputs in browser console)
Note: As Mozilla suggested don't use this for production sites, use it for development purposes only.
fat-arrow-functions/
Introduced as a new feature in ES6, fat arrow functions may come as a handy tool to write more code in fewer lines. The name comes from its syntax, =>, which is a 'fat arrow', as compared to a thin arrow ->. Some programmers might already know this type of function from different languages such as Haskell, as 'lambda expressions', or as 'anonymous functions'. It is called anonymous, as these arrow functions do not have a descriptive function name.
What are the benefits?
Syntax: fewer LOC; no more typing
functionkeyword over and over againSemantics: capturing the keyword
thisfrom the surrounding context
Simple syntax example
Have a look at these two code snippets, which do the exact same job, and you will quickly understand what fat arrow functions do:
As you can see, the fat arrow function in this case can save you time typing out the parentheses as well as the function and return keywords. I would advise you to always write parentheses around the parameter inputs, as the parentheses will be needed for multiple input parameters, such as in (x,y) => x+y. It is just a way to cope with forgetting them in different use cases. But the code above would also work like this: x => x*x. So far, these are only syntactical improvements, which lead to fewer LOC and better readability.
Lexically binding this
There is another good reason to use fat arrow functions. There is the issue with the context of this. With arrow functions, you don't need to worry about .bind(this) or setting that = this anymore, as fat arrow functions pick the context of this from the lexical surrounding. Have a look at the next [example] (https://jsfiddle.net/pklinger/rw94oc11/):
Further information about fat arrow functions may be found at [MDN] (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions). To see different syntax options visit [this site] (http://jsrocks.org/2014/10/arrow-functions-and-their-scope/)
even-simpler-way-of-using-indexof-as-a-contains-clause/
JavaScript by default does not have a contains method. And for checking existence of a substring in a string or an item in an array you may do this:
But let's look at these Expressjs code snippets.
The gotcha is the bitwise operator ~, "Bitwise operators perform their operations on binary representations, but they return standard JavaScript numerical values."
It transforms -1 into 0, and 0 evaluates to false in JavaScript:
String.prototype.includes()
ES6 introduced the includes() method and you can use it to determine whether or not a string includes another string:
With ECMAScript 2016 (ES7) it is even possible to use these techniques with Arrays:
Unfortunately, it is only supported in Chrome, Firefox, Safari 9 or above and Edge; not IE11 or lower. It's better used in controlled environments.
passing-arguments-to-callback-functions/
By default you cannot pass arguments to a callback function. For example:
You can take advantage of the closure scope in Javascript to pass arguments to callback functions. Check this example:
What are closures?
Closures are functions that refer to independent (free) variables. In other words, the function defined in the closure 'remembers' the environment in which it was created. Check MDN Documentation to learn more.
So this way the arguments x and y are in scope of the callback function when it is called.
Another method to do this is using the bind method. For example:
There is a very slight difference in performance of both methods, checkout jsperf.
nodejs-run-a-module-if-it-is-not-required/
In node, you can tell your program to do two different things depending on whether the code is run from require('./something.js') or node something.js. This is useful if you want to interact with one of your modules independently.
See the documentation for modules for more info
rounding-the-fast-way/
This tip is about performance...with a hidden price tag.
Have you ever come across the double tilde ~~ operator? It's also often called the "double bitwise NOT" operator. You can often use it as a faster substitute for Math.trunc(). Why is that?
One bitwise shift ~ first truncates input to 32 bits, then transforms it into -(input+1). The double bitwise shift therefore transforms the input into -(-(input + 1)+1) making it a great tool to round towards zero. For numeric input, it therefore mimics Math.trunc(). On failure, 0 is returned, which might come in handy sometimes instead of Math.trunc(), which returns NaN on failure.
However, while ~~ is probably a better performer, experienced programmers often stick with Math.trunc() instead. To understand why, here's a clinical view on this operator.
INDICATIONS
When every CPU cycle counts
~~ is probably faster than Math.trunc() across the board, though you should test that assumption on whichever platforms matter to you. Also, you'd generally have to perform millions of such operations to have any visible impact at run time.
When code clarity is not a concern
If you're trying to confuse others, or get maximum utility from your minifier/uglifier, this is a relatively cheap way to do it.
CONTRAINDICATIONS
When your code needs to be maintained
Code clarity is of great importance in the long term, whether you work in a team, contribute to public code repos, or fly solo. As the oft-quoted saying goes:
Always code as if the person who ends up maintaining your code is a violent psychopath who knows where you live.
For a solo programmer, that psychopath is inevitably "you in six months".
When you forget that ~~ always rounds to zero
Newbie programmers may fixate on the cleverness of ~~, forgetting the significance of "just drop the fractional portion of this number". This can easily lead to fencepost errors (a.k.a. "off-by-one") when transforming floats to array indices or related ordinal values, where a different kind of fractional rounding may actually be called for. (Lack of code clarity usually contributes to this problem.)
For instance, if you're counting numbers on a "nearest integer" basis, you should use Math.round() instead of ~~, but programmer laziness and the impact of 10 whole characters saved per use on human fingers often triumph over cold logic, leading to incorrect results.
In contrast, the very names of the Math.xyz() functions clearly communicate their effect, reducing the probability of accidental errors.
When dealing with large-magnitude numbers
Because ~ first does a 32-bit conversion, ~~ results in bogus values around ±2.15 billion. If you don't properly range-check your input, a user could trigger unexpected behavior when the transformed value ends up being a great distance from the original:
One particularly vulnerable area involves dealing with Unix epoch timestamps (measured in seconds from 1 Jan 1970 00:00:00 UTC). A quick way to get such values is:
However, when dealing with timestamps after 19 Jan 2038 03:14:07 UTC (sometimes called the Y2038 limit), this breaks horribly:
When the original input wasn't sanitized
Because ~~ transforms every non-number into 0:
some programmers treat it as alternative to proper input validation. However, this can lead to strange logic bugs down the line, since you're no longer distinguishing between invalid inputs and actual 0 values. This is therefore not a recommended practice.
When so many people think ~~X == Math.floor(X)
Most people who write about "double bitwise NOT" incorrectly equate it with Math.floor() for some reason. If you can't write about it accurately, odds are good you'll eventually misuse it.
Others are more careful to mention Math.floor() for positive inputs and Math.ceil() for negative ones, but that forces you to stop and think about the values you're dealing with. This defeats the purpose of ~~ as a handy no-gotchas shortcut.
DOSAGE
Avoid where possible. Use sparingly otherwise.
ADMINISTRATION
Apply cautiously.
Sanitize values before applying.
Carefully document relevant assumptions about the values being transformed.
Review code to deal with, at minimum:
logic bugs where invalid inputs are instead passed to other code modules as valid
0valuesrange errors on transformed inputs
fencepost errors due to incorrect rounding direction
safe-string-concatenation/
Suppose you have a couple of variables with unknown types and you want to concatenate them in a string. To be sure that the arithmetical operation is not be applied during concatenation, use concat:
This way of concatenting does exactly what you'd expect. In contrast, concatenation with pluses might lead to unexpected results:
Speaking about performance, compared to the join type of concatenation, the speed of concat is pretty much the same.
You can read more about the concat function on MDN page
concat function on MDN pagereturn-objects-to-enable-chaining-of-functions/
When creating functions on an object in Object Oriented Javascript, returning the object in the function will enable you to chain functions together.
shuffle-an-array/
This snippet here uses Fisher-Yates Shuffling Algorithm to shuffle a given array.
An example:
two-ways-to-empty-an-array/
You define an array and want to empty its contents. Usually, you would do it like this:
But there is another way to empty an array that is more performant.
You should use code like this:
list = []assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks.list.length = 0deletes everything in the array, which does hit other references.
In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you delete the array's contents using list.length = 0, both references (a and a2) will now point to the same empty array. (So don't use this technique if you don't want a2 to hold an empty array!)
Think about what this will output:
Stackoverflow more detail: difference-between-array-length-0-and-array
converting-to-number-fast-way/
Converting strings to numbers is extremely common. The easiest and fastest (jsPerf) way to achieve that would be using the + (plus) operator.
You can also use the - (minus) operator which type-converts the value into number but also negates it.
use_===instead_of==/
The == (or !=) operator performs an automatic type conversion if needed. The === (or !==) operator will not perform any conversion. It compares the value and the type, which could be considered faster (jsPref) than ==.
Using-immediately-invoked-function-expression/
Called as "Iffy" ( IIFE - immediately invoked function expression) is an anonymous function expression that is immediately invoked and has some important uses in Javascript.
It is an anonymous function expression that is immediately invoked, and it has some particularly important uses in JavaScript.
The pair of parenthesis surrounding the anonymous function turns the anonymous function into a function expression or variable expression. So instead of a simple anonymous function in the global scope, or wherever it was defined, we now have an unnamed function expression.
Similarly, we can even create a named, immediately invoked function expression:
For more details, check the following URL's -
Performance: jsPerf
c filtering-and-sorting-a-list-of-strings/
You may have a big list of names you need to filter in order to remove duplicates and sort them alphabetically.
In our example we are going to use the list of JavaScript reserved keywords we can find across the different versions of the language, but as you can notice, there is a lot of duplicated keywords and they are not alphabetically organized. So this is a perfect list (Array) of strings to test out this JavaScript tip.
Since we don't want to change our original list, we are going to use a high order function named filter, which will return a new filter array based in a predicate (function) we pass to it. The predicate will compare the index of the current keyword in the original list with its index in the new list and will push it to the new array only if the indexes match.
Finally we are going to sort the filtered list using the sort function which takes a comparison function as the only argument, returning a alphabetically sorted list.
The ES6 (ECMAScript 2015) version using arrow functions looks a little simpler:
And this is the final filtered and sorted list of JavaScript reserved keywords:
Thanks to@nikshulipa,@kirilloid,@lesterzone,@tracker1,@manuel_del_pozofor all the comments and suggestions!
short-circuit-evaluation-in-js/
Short-circuit evaluation says, the second argument is executed or evaluated only if the first argument does not suffice to determine the value of the expression: when the first argument of the AND (&&) function evaluates to false, the overall value must be false; and when the first argument of the OR (||) function evaluates to true, the overall value must be true.
For the following test condition and isTrue and isFalse function.
Using logical AND - &&.
Using logical OR - ||.
The logical OR could also be used to set a default value for function argument.
The logical AND could be used to avoid exceptions when using properties of undefined. Example:
curry-vs-partial-application/
Currying
Currying takes a function
f: X * Y -> R
and turns it into a function
f': X -> (Y -> R)
Instead of calling f with two arguments, we invoke f' with the first argument. The result is a function that we then call with the second argument to produce the result.
Thus, if the uncurried f is invoked as
f(3,5)
then the curried f' is invoked as
f(3)(5)
For example: Uncurried add()
Curried add()
The algorithm for currying.
Curry takes a binary function and returns a unary function that returns a unary function.
curry: (X × Y → R) → (X → (Y → R))
Javascript Code:
Partial application
Partial application takes a function
f: X * Y -> R
and a fixed value for the first argument to produce a new function
f`: Y -> R
f' does the same as f, but only has to fill in the second parameter which is why its arity is one less than the arity of f.
For example: Binding the first argument of function add to 5 produces the function plus5.
The algorithm of partial application.*
partApply takes a binary function and a value and produces a unary function.
partApply : ((X × Y → R) × X) → (Y → R)
Javascript Code:
speed-up-recursive-functions-with-memoization/
Fibonacci sequence is very familiar to everybody. We can write the following function in 20 seconds.
It works, but is not efficient. It did lots of duplicate computing works, we can cache its previously computed results to speed it up.
Also, we can define a higher-order function that accepts a function as its argument and returns a memoized version of the function.
And this is an ES6 version of the memoize function.
we can use memoize() in many other situations
GCD(Greatest Common Divisor)
Factorial calculation
Learn more about memoization:
converting-truthy-falsy-values-to-boolean/
You can convert a truthy or falsy value to true boolean with the !! operator.
avoid-modifying-or-passing-arguments-into-other-functions-it-kills-optimization/
Background
Within JavaScript functions, the variable name arguments lets you access all of the arguments passed to the function. arguments is an array-like object; arguments can be accessed using array notation, and it has the length property, but it doesn't have many of the built-in methods that arrays have such as filter and map and forEach. Because of this, it is a fairly common practice to convert arguments into an array using the following:
This calls the slice method from the Array prototype, passing it arguments; the slice method returns a shallow copy of arguments as a new array object. A common shorthand for this is :
In this case, instead of calling slice from the Array prototype, it is simply being called from an empty array literal.
Optimization
Unfortunately, passing arguments into any function call will cause the V8 JavaScript engine used in Chrome and Node to skip optimization on the function that does this, which can result in considerably slower performance. See this article on optimization killers. Passing arguments to any other function is known as leaking arguments.
Instead, if you want an array of the arguments that lets you use you need to resort to this:
Yes it is more verbose, but in production code, it is worth it for the performance optimization
map-to-the-rescue-adding-order-to-object-properties/
Object properties order
An object is a member of the type Object. It is an unordered collection of properties each of which contains a primitive value, object, or function. A function stored in a property of an object is called a method. ECMAScript
Take a look in action
Each browser have his own rules about the order in objects bebause technically, order is unspecified.
How to solve this?
Map
Using a new ES6 feature called Map. A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration.
Hack for old browsers
Mozilla suggest:
So, if you want to simulate an ordered associative array in a cross-browser environment, you are forced to either use two separate arrays (one for the keys and the other for the values), or build an array of single-property objects, etc.
create-range-0...n-easily-using-one-line/
Here are two compact code sequences to generate the N-element array [0, 1, ..., N-1]:
Solution 1 (requires ES5)
Brief explanation
Array.apply(null, {length: N})returns anN-element array filled withundefined(i.e.A = [undefined, undefined, ...]).A.map(Function.call, Number)returns anN-element array, whose indexIgets the result ofFunction.call.call(Number, undefined, I, A)Function.call.call(Number, undefined, I, A)collapses intoNumber(I), which is naturallyI.Result:
[0, 1, ..., N-1].
For a more thorough explanation, go here.
Solution 2 (requires ES6)
It uses Array.from https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Solution 3 (requires ES6)
Brief explanation
A = new Array(N)returns an array withNholes (i.e.A = [,,,...], butA[x] = undefinedforxin0...N-1).F = (val,index)=>indexis simplyfunction F (val, index) { return index; }Array.from(A, F)returns anN-element array, whose indexIgets the results ofF(A[I], I), which is simplyI.Result:
[0, 1, ..., N-1].
One More Thing
If you actually want the sequence [1, 2, ..., N], Solution 1 becomes:
and Solution 2:
implementing-asynchronous-loops/
Let's try out writing an asynchronous function which prints the value of the loop index every second.
The output of the above programs turns out to be
So this definitely doesn't work.
Reason
Each timeout refers to the original i, not a copy. So the for loop increments i until it gets to 5, then the timeouts run and use the current value of i (which is 5).
Well , this problem seems easy. An immediate solution that strikes is to cache the loop index in a temporary variable.
But again the output of the above programs turns out to be
So , that doesn't work either , because blocks don't create a scope and variables initializers are hoisted to the top of the scope. In fact, the previous block is the same as:
Solution
There are a few different ways to copy i. The most common way is creating a closure by declaring a function and passing i as an argument. Here we do this as a self-calling function.
In JavaScript, arguments are passed by value to a function. So primitive types like numbers, dates, and strings are basically copied. If you change them inside the function, it does not affect the outside scope. Objects are special: if the inside function changes a property, the change is reflected in all scopes.
Another approach for this would be with using let. With ES6 the let keyword is useful since it's block scoped unlike var
assignment-shorthands/
Assigning is very common. Sometimes typing becomes time consuming for us 'Lazy programmers'. So, we can use some tricks to help us and make our code cleaner and simpler.
This is the similar use of
++ and -- operators
There is a special ++ operator. It's best to explain it with an example:
The a++ statement does this:
return the value of
aincrement
aby 1
But what if we wanted to increment the value first? It's simple:
See? I put the operator before the variable.
The -- operator is similar, except it decrements the value.
If-else (Using ternary operator)
This is what we write on regular basis.
We can user ternary operator to make it awesome:
Null, Undefined, Empty Checks
Shorthand here:
P.S.: If variable1 is a number, then first check if it is 0.
Object Array Notation
Instead of using:
Use this:
Associative array
Instead of using:
Use this:
observe-dom-changes/
MutationObserver is a solution to listen DOM changes and do what you want to do with elements when they changed. In following example there is some emulation of dynamic content loading with help of timers, after first "target" element creation goes "subTarget". In extension code firstly rootObserver works till targetElement appearance then elementObserver starts. This cascading observing helps finally get moment when subTargetElement found. This useful to develop extensions to complex sites with dynamic content loading.
deduplicate-an-array/
Primitives
If an Array only contains primitive values, we can deduplicate it by only using the filter and indexOf methods.
ES2015
We can write this in a more compact way using an arrow function.
But with the introduction of Sets and the from method, we can achieve the same result in a more concise way.
Objects
We can't use the same approach when the elements are Objects, because Objects are stored by reference and primitives are stored by value.
Therefore we need to change our approach and use a hash table.
Because a hash table in javascript is simply an Object, the keys will always be of the type String. This means that normally we can't distinguish between strings and numbers of the same value, i.e. 1 and '1'.
However, because we're using JSON.stringify, keys that are of the type String, will be stored as an escaped string value, giving us unique keys in our hashTable.
This means duplicate elements of the same value, but of a different type, will still be deduplicated using the same implementation.
Resources
Methods
ES2015
Stack overflow
flattening-multidimensional-arrays-in-javascript/
These are the three known ways to merge multidimensional array into a single array.
Given this array:
We wanna have this result:
Solution 1: Using concat() and apply()
Solution 2: Using reduce()
Solution 3
Solution 4: Using spread operator in ES6
Solution 5: Using flat() in ES10
Take a look here these 4 algorithms in action.
For infinitely nested array try Lodash flattenDeep().
If you are curious about performance, here a test for check how it works.
advanced-properties/
It is possible to configure object properties in Javascript for example to set properties to be pseudo-private or readonly. This feature is available since ECMAScript 5.1, therefore supported by all recent browsers.
To do so, you need to use the method defineProperty of the Object prototype like so:
The syntax is as follows:
or for multiple definitions:
where options include the following attributes:
value: if the property is not a getter (see below), value is a mandatory attribute.
{a: 12}===Object.defineProperty(obj, 'a', {value: 12})writable: set the property as readonly. Note that if the property is a nested objects, its properties are still editable.
enumerable: set the property as hidden. That means that
for ... ofloops andstringifywill not include the property in their result, but the property is still there. Note: That doesn't mean that the property is private! It can still be accessible from the outside, it just means that it won't be printed.configurable: set the property as non modifiable, e.g. protected from deletion or redefinition. Again, if the property is a nested object, its properties are still configurable.
So in order to create a private constant property, you can define it like so:
Besides configuring properties, defineProperty allows us to define dynamic properties, thanks to the second parameter being a string. For instance, let's say that I want to create properties according to some external configuration:
But that's not all! Advanced properties allows us to create getters and setters, just like other OOP languages! In that case, one cannot use the writable, enumerable and configurable properties, but instead:
Aside for the obvious advantage of encapsulation and advanced accessors, you will notice that we didn't "call" the getter, instead we just "get" the property without parentheses! This is awesome! For instance, let's imagine that we have an object with long nested properties, like so:
Now instead of doing a.b.c[0].d (where one of the properties can resolve to undefined and throw an error), we can instead create an alias:
Note
If you define a getter without a setter and still try to set a value, you will get an error! This is particularly important when using helper functions such as $.extend or _.merge. Be careful!
Links
using-json-stringify/
Let's say there is an object with properties "prop1", "prop2", "prop3". We can pass additional params to JSON.stringify to selectively write properties of the object to string like:
The "str" will contain only info on selected properties only.
Instead of array we can pass a function also.
The last optional param it takes is to modify the way it writes the object to string.
array-average-and-median/
The following examples will be based on the following array:
To get the average, we have to sum up numbers and then divide by the number of values. Steps are:
get the array length
sum up values
get the average (
sum/length)
Or:
Now, to get the median steps are:
sort the array
get the arethmic mean of the middle values
With a bitwise operator:
preventing-unapply-attacks/
By overriding the builtin prototypes, external code can cause code to break by rewriting code to expose and change bound arguments. This can be an issue that seriously breaks applications that works by using polyfill es5 methods.
The above function discards the prev array from the bind meaning that any .concat the first concat call following using the unapply attack will throw an error.
By using Object.freeze, making an object immutable, you prevent any overriding of the builtin object prototypes.
You can read more about unapply attacks here. Although this concept is called an 'unapply attack' due to some code being able to access closures that normally wouldn't be in scope, it is mostly wrong to consider this a security feature due to it not preventing an attacker with code execution from extending prototypes before the freezing happens and also still having the potential to read all scopes using various language features. ECMA modules would give realm based isolation which is much stronger than this solution however still doesn't fix the issues of third party scripts.
use-destructuring-in-function-parameters/
I am sure many of you are already familiar with the ES6 Destructuring Assignment. Did you know that you can also use it in function parameters?
This is great for functions which accept an options object. For this use case, you can also add default parameters to fill in whatever values the caller leaves out, or if the caller forgets to pass one at all:
The = {} says that the default object to be destructured for this parameter is {}, in case the caller forgets to pass the parameter, or passes one of the wrong type (more on this below).
Argument Handling
With plain destructuring assignment, if the the input parameter can't be matched with the function's specified object arguments, all the unmatched arguments are undefined, so you need to add code that handles this properly:
Worse, if the parameter to be destructured is missing, an exception is thrown, probably bringing your app to a screeching halt:
It's conceptually similar to accessing a property of an undefined object, just with a different exception type.
Destructuring assignment with default parameters hides all the above to a certain extent:
As for = {}, it covers the case of a missing object, for which individual property defaults won't help at all:
Availability
Note that destructuring assignment may not yet be available by default, in the version of Node.js or browser that you're using. For Node.js, you can try using the --harmony-destructuring flag on startup to activate this feature.
know-the-passing-mechanism/
JavaScript is pass-by-value, technically. It is neither pass-by-value nor pass-by-reference, going by the truest sense of these terms. To understand this passing mechanism, take a look at the following two example code snippets and the explanations.
Example 1
In above example, when the myTeam gets invoked, JavaScript is passing the reference to me object as value, as it is an object and invocation itself creates two independent references to the same object, (though the name being same here i.e. me, is misleading and gives us an impression that it is the single reference) and hence, the reference variable themselves are independent.
When we assigned a new object at #3, we are changing this reference value entirely within the myTeam function, and it will not have any impact on the original object outside this function scope, from where it was passed and the reference in the outside scope is going to retain the original object and hence the output from #4.
Example 2
In the case of myGroup invocation, we are passing the object me. But unlike the example 1 scenario, we are not assigning this me variable to any new object, effectively meaning the object reference value within the myGroup function scope still is the original object's reference value and when we are modifying the property within this scope, it is effectively modifying the original object's property. Hence, you get the output from #4.
So does this later case not prove that javascript is pass-by-reference? No, it does not. Remember, JavaScript passes the reference as value, in case of objects. The confusion arises as we tend not to understand fully what pass by reference is. This is the exact reason, some prefer to call this as call-by-sharing.
Initially posted by the author onjs-by-examples
calculate-the-max-min-value-from-an-array/
The built-in functions Math.max() and Math.min() find the maximum and minimum value of the arguments, respectively.
These functions will not work as-is with arrays of numbers. However, there are some ways around this.
Function.prototype.apply() allows you to call a function with a given this value and an array of arguments.
Passing the numbers array as the second argument of apply() results in the function being called with all values in the array as parameters.
A simpler, ES2015 way of accomplishing this is with the new spread operator.
This operator causes the values in the array to be expanded, or "spread", into the function's arguments.
detect-document-ready-in-pure-js/
The cross-browser way to check if the document has loaded in pure JavaScript is using readyState.
You can detect when the document is ready...
or with onreadystatechange...
Use document.readyState === 'interactive' to detect when the DOM is ready.
basics-declarations/
Below, different ways to declare variables in JavaScript. Comments and console.log should be enough to explain what's happening here:
First, we just set two variables. Nothing much here.
As you can see, the code has only changed the global y, as we haven't declared the variable in the closure.
Now we declare both variables through var. Meaning they only live in the context of the closure.
Both variables have been declared using var and only after that we've set their values. As local > global, x and y are local in the closure, meaning the global x and y are untouched.
This last line is explicit by itself.
You can test this and see the result .
More informations available on the MDN.
Special thanks to @kurtextrem for his collaboration :)!
reminders-about-reduce-function-usage/
As written in documentation the reduce() method applies a function against an accumulator and each value of the array (from left-to-right) to reduce it to a single value.
Signature
reduce() function accepts 2 parameters (M: mandatory, O: optional):
(M) a callback reducer function to be applied that deals with a pair of previous (result of previous computation) and next element until end of the list.
(O) an initial value to be used as the first argument to the first call of the callback.
So let's see a common usage and later a more sophisticated one.
Common usage (accumulation, concatenation)
We are on Amazon website (prices in $) and our caddy is quite full, let's compute total.
Optional reduce function parameter was primitive integer type 0 in that first case, but it could have been an Object, an Array...instead of a primitive type, but we will see that later.
Now, cool I received a discount coupon of 20$.
Advanced usage (combination)
This second usage example is inspired by Redux combineReducers function source.
Idea behind is to separate reducer function into separate individual functions and at the end compute a new single big reducer function.
To illustrate this, let's create a single object literal with some reducers function able to compute total prices in different currency $, €...
Then, we create a new swiss knife function
responsible for applying each partial reduce functions.
that will return a new callback reducer function
Now let's see how using it.
I hope this approach can give you another idea of using reduce() function for your own needs.
Your reduce function could handle an history of each computation by instance as it is done in Ramdajs with scan function
extract-unix-timestamp-easily/
We frequently need to calculate with unix timestamp. There are several ways to grab the timestamp. For current unix timestamp easiest and fastest way is
or
To get unix timestamp of a specific date pass YYYY-MM-DD or YYYY-MM-DDT00:00:00Z as parameter of Date constructor. For example
You can just add a + sign also when declaring a Date object like below
or for specific date
Under the hood the runtime calls valueOf method of the Date object. Then the unary + operator calls toNumber() with that returned value. For detailed explanation please check the following links
helpful-console-log-hacks/
Using conditional breakpoints to log data
If you wanted to log to the console a value each time a function is called, you can use conditional break points to do this. Open up your dev tools, find the function where you'd like to log data to the console and set a breakpoint with the following condition:
A conditional breakpoint pauses the page thread only if the condition for the breakpoint evaluates to true. So by using a condition like console.log('foo') && false it's guaranteed to evaluate to false since you're putting the literal false in the AND condition. So this will not pause the page thread when it's hit, but it will log data to the console. This can also be used to count how many times a function or callback is called.
Here's how you can set a conditional breakpoint in Edge, Chrome, Firefox and Safari.
Printing a function variable to console
Have you ever logged a function variable to the console and weren't able to just view the function's code? The quickest way to see the function's code is to coerce it to a string using concatenation with an empty string.
DOM-event-listening-made-easy/
Many of us are still doing these things:
element.addEventListener('type', obj.method.bind(obj))element.addEventListener('type', function (event) {})element.addEventListener('type', (event) => {})
The above examples all create new anonymous event handlers that can't be removed when no longer needed. This may cause performance problems or unexpected logic bugs, when handlers that you no longer need still get accidentally triggered through unexpected user interactions or event bubbling.
Safer event-handling patterns include the following:
Use a reference:
Named function that removes itself:
A better approach:
return-values-with-the-new-operator/
You're going to run into some instances where you'll be using new to allocate new objects in JavaScript. It's going to blow your mind unless you read this tip to understand what's happening behind the scenes.
The new operator in JavaScript is an operator that, under reasonable circumstances, returns a new instance of an object. Let's say we have a constructor function:
Note: this refers to the new object created by new. Otherwise if Thing() is called without new, no object is created, and this is going to point to the global object, which is window. This means that:
You'll suddenly have two new global variables named
oneandtwo.myThingis now undefined, since nothing is returned inThing().
Now that you get that example, here's where things get a little bit wonky. Let's say I add something to the constructor function, a little SPICE:
Now, what does myThing equal? Is it 5? is it an object? Is it my crippled sense of self-worth? The world may never know!
Except the world does know:
Interestingly enough, we never actually see the five that we supposedly 'returned' from our constructor. That's weird, isn't it? What are you doing function? WHERE'S THE FIVE? Let's try it with something else.
Let's return a non-primitive type instead, something like an object.
Let's check it out. A quick console.log reveals all:
Here's where we learn: When you invoke a function with the new keyword, you can set properties on it using the keyword this (but you probably already knew that). Returning a primitive value from a function you called with the new keyword will not return the value you specified, but instead will return the this instance of the function (the one you put properties on, like this.one = 1;).
However, returning a non-primitive, like an object, array, or function will stomp on the this instance, and return that non-primitive instead, effectively ruining all the hard work you did assigning everything to this.
get-file-extension/
Question: How to get the file extension?
Solution 1: Regular Expression
Solution 2: String split method
Those two solutions couldnot handle some edge cases, here is another more robust solution.
Solution3: String slice, lastIndexOf methods
How does it works?
String.lastIndexOf() method returns the last occurrence of the specified value (
'.'in this case). Returns-1if the value is not found.The return values of
lastIndexOffor parameter'filename'and'.hiddenfile'are-1and0respectively. Zero-fill right shift operator (>>>) will transform-1to4294967295and-2to4294967294, here is one trick to insure the filename unchanged in those edge cases.String.prototype.slice() extracts file extension from the index that was calculated above. If the index is more than the length of the filename, the result is
"".
Comparison
| Solution | Paramters | Results |
| ----------------------------------------- | :-----------------------------------------------------------------------------------------: | :-----------------------------------------------------------------: |
| Solution 1: Regular Expression |
'' 'filename' 'filename.txt' '.hiddenfile' 'filename.with.many.dots.ext'
|
undefined undefined 'txt' 'hiddenfile' 'ext'
|
| Solution 2: String split |
'' 'filename' 'filename.txt' '.hiddenfile' 'filename.with.many.dots.ext'
|
'' 'filename' 'txt' 'hiddenfile' 'ext'
|
| Solution 3: String slice, lastIndexOf |
'' 'filename' 'filename.txt' '.hiddenfile' 'filename.with.many.dots.ext'
|
'' '' 'txt' '' 'ext'
|
Live Demo and Performance
Here is the live demo of the above codes.
Here is the performance test of those 3 solutions.
Source
How can I get file extensions with JavaScript
use-optional-arguments/
Example function where arguments 2 and 3 are optional
How do you determine if optionalA or optionalB is intended?
Design your function to require optionalA in order to accept optionalB
make-easy-loop-on-array/
Sometimes, we need to loop endlessly over an array of items, like a carousel of images or an audio playlist. Here's how to take an array and give it "looping powers":
Using the % ( Modulus ) operator is prettier.The modulus return division's rest ( 2 % 5 = 1 and 5 % 5 = 0):
copy-to-clipboard/
This is a simple tip, this week I had to create a common "Copy to Clipboard" button, I've never created one before and I want to share how I made it. It's easy, the bad thing is that we must add an <input/> with the text to be copied to the DOM. Then, we selected the content and execute the copy command with execCommand. execCommand('copy') will copy the actual selected content.
Also, this command that now is supported by all the latest version of browsers, allows us to execute another system commands like copy, cut, paste, and make changes like fonts color, size, and much more.
Playground
comma-operaton-in-js/
Apart from being just a delimiter, the comma operator allows you to put multiple statements in a place where one statement is expected. Eg:-
Output:-
When placed in an expression, it evaluates every expression from left to right and returns the right most expression.
Eg:-
Output:-
Note: The comma(
,) operator has the lowest priority of all javascript operators, so without the parenthesis the expression would become:(x = a()), b(), c();.
Playground
break-continue-loop-functional/
A common requirement of iteration is cancelation. Using for loops we can break to end iteration early.
Another common requirement is to close over our variables.
A quick approach is to use .forEach but then we lack the ability to break. In this situation the closest we get is continue functionality through return.
The .some is a method on Array prototype. It tests whether some element in the array passes the test implemented by the provided function. If any value is returning true, then it stops executing. Here is a MDN link for more details.
An example quoted from that link
Using .some we get iteration functionally similar to .forEach but with the ability to break through return instead.
You keep returning false to make it continue to next item. When you return true, the loop will break and a.some(..) will return true.
Also there is .every, which can be used. We have to return the opposite boolean compared to .some.
Playground
keyword-var-vs-let/
Overview
The scope of a variable defined with
varis function scope or declared outside any function, global.The scope of a variable defined with
letis block scope.
Difference Details
Variable Hoisting
letwill not hoist to the entire scope of the block they appear in. By contrast,varcould hoist as below.
Closure in Loop
letin the loop can re-binds it to each iteration of the loop, making sure to re-assign it the value from the end of the previous loop iteration, so it can be used to avoid issue with closures.
After replacing var with let
Should I replace var with let?
NO,
letis the new block scopingvar. That statement emphasizes thatletshould replacevaronly whenvarwas already signaling block scoping stylistically. Otherwise, leavevaralone.letimproves scoping options in JS, not replaces.varis still a useful signal for variables that are used throughout the function.
let compatibility
In server side, such as Node.js, you can safely use the
letstatement now.
Playground
More info
three-useful-hacks/
Getting array items from behind to front
If you want to get the array items from behind to front, just do this:
Short-circuits conditionals
If you have to execute a function just if a condition is true, like this:
You can use a short-circuit just like this:
Set variable default values using "||"
If you have to set a default value to variables, you can simple do this:
binding-objects-to-functions/
More than often, we need to bind an object to a function's this object. JS uses the bind method when this is specified explicitly and we need to invoke desired method.
Bind syntax
Parameters
thisArg
this parameter value to be passed to target function while calling the bound function.
arg1, arg2, ...
Prepended arguments to be passed to the bound function while invoking the target function.
Return value
A copy of the given function along with the specified this value and initial arguments.
Bind method in action in JS
- en
In case of established websocket connection, server or firewall could timeout and terminate the connection after a period of inactivity. To deal with this situation, we send periodic message to the server. To control the timeout we will add two functions in our code : one to make sure connection keep alive and another one to cancel the keep alive. Also we need a common timerID variable. Let's have a look on implementation-
Now as we have both of our desired function for the task, we will place keepAlive() function at the end of onOpen() method of websocket connection and cancelKeepAlive() function at the end of onClose() method of websocket connection.
Yes! We have perfectly implemented hack for websocket timeout problem.
Arrays are everywhere in JavaScript and with the new spread operators introduced in ECMAScript 6, you can do awesome things with them. In this post I will show you 3 useful tricks you can use when programming.
1. Iterating through an empty array
JavaScript arrays are sparse in nature in that there are a lot of holes in them. Try creating an array using the Array's constructor and you will see what I mean.
You may find that iterating over a sparse array to apply a certain transformation is hard.
To solve this, you can use Array.apply when creating the array.
2. Passing an empty parameter to a method
If you want to call a method and ignore one of its parameters, then JavaScript will complain if you keep it empty.
A workaround that people usually resort to is to pass either null or undefined.
I personally don't like using null since JavaScript treats it as an object and that's just weird. With the introduction of spread operators in ES6, there is a neater way of passing empty parameters to a method. As previously mentioned, arrays are sparse in nature and so passing empty values to it is totally okay. We'll use this to our advantage.
3. Unique array values
I always wonder why the Array constructor does not have a designated method to facilitate the use of unique array values. Spread operators are here for the rescue. Use spread operators with the Set constructor to generate unique array values.
tip-md-link: https://github.com/loverajoel/jstips/blob/master/_posts/en/javascript/2017-03-16-tapping-for-quick-debugging.md
This little beastie here is tap. A really useful function for quick-debugging chains of function calls, anonymous functions and, actually, whatever you just want to print.
Why would you use instead of good old console.log? Let me show you an example:
Now, suppose you're getting nothing from this chain (possibly an error). Where is it failing? Maybe bank_info isn't returning anything, so we'll tap it:
Depending on our particular implementation, it might print something or not. I'll assume the information that we got from our tapping was correct and therefore, bank_info isn't causing anything.
We must then move on to the next chain, filter.
Are we receiving any c's (clients actually)? If so, then bank_totals_by_client works alright. Maybe it's the condition within the filter?
Ah! Sweet, we see nothing but false printed, so there's no client with >25000, that's why the function was returning nothing.
(Bonus) A more advanced tap
Now we're talking about a more advanced beast, what if we wanted to perform a certain operation prior to tapping? i.e, we want to access a certain object property, perform a logical operation, etc. with our tapped object? Then we call old good tap with an extra argument, a function to be applied at the moment of tapping.
tip-md-link: https://github.com/loverajoel/jstips/blob/master/_posts/en/javascript/2017-03-29-recursion-iteration-and-tail-calls-in-js.md
If you've been on the business for some time, you have, most likely, come across the definition of recursion, for which the factorial of a given number n! = n * (n - 1) * ... * 1 is a standard example.
The example shown above is but the most naive implementation of the factorial function.
For the sake of completeness, let's look at how this executes for n = 6:
factorial(6)
6 * factorial(5)
5 * factorial (4)
4 * factorial(3)
3 * factorial(2)
2 * factorial(1)
1 * factorial(0)
1
(resuming previous execution) 1 * 1 = 1
(resuming...) 2 * 1 = 2
(...) 3 * 2 = 6
... 4 * 6 = 24
5 * 24 = 120
6 * 120 = 720
factorial(6) = 720
Now, we must be very cautious as to what's happening so we can understand what is to come next.
When we invoke a function, several things happen at once. The location to which we must return to after calling the function is saved, along with the information of the current frame (i.e, the value of n). Then space is allocated for the new function and a new frame is born.
This goes on and on, we keep stacking these frames and then we unwind that stack, replacing function calls with values returned by them.
Another thing to notice is the shape of the process generated by our function. You might not be surprised if I call this shape recursive. We have, thus, a recursive process.
Let's take a look at a second implementation of this function.
We can encapsulate functionality a bit further by defining an inner function.
Let's take a look at how this gets executed:
factorial(6)
inner anonymous function (iaf) gets called with (n = 6, res = 1)
iaf(5, 1 * 6)
iaf(4, 6 * 5)
iaf(3, 30 * 4)
iaf(2, 120 * 3)
iaf(1, 360 * 2)
iaf(0, 720)
720
720
720
720
720
720
720
iaf (6, 1) = 720
factorial(6) = 720
You might notice that we didn't need to perform any calculation after unwinding the stack. We just returned a value. But, according to our rules, we had to save the state as a stack frame, even if it weren't of any use later in the chain.
Our rules, however, are not applied to every language out there. In fact, in Scheme it's mandatory for such chains to be optimized with tail call optimization. This ensures that our stack is not filled with unnecessary frames. Our previous calculation would look, thus, this way:
factorial(6)
iaf(6, 1)
iaf(5, 6)
iaf(4, 30)
iaf(3, 120)
iaf(2, 360)
iaf(1, 720)
iaf(0, 720)
720
Which in turns, looks an awfully lot like
This means, we actually have an iterative process, even if we're using recursion. How cool is that?
The good news is, this is a feature in ES6. As long as your recursive call is in tail position and your function has strict mode, tail call optimization will kick in and save you from having a maximum stack size exceeded error.
UPDATE Dec 1, 2017: The only major browser with tail call optimization is Safari.1 V8 has an implentation2 but has not shipped it yet3 for the reasons listed.
1: https://kangax.github.io/compat-table/es6/#test-proper_tail_calls_(tail_call_optimisation)
2: https://bugs.chromium.org/p/v8/issues/detail?id=4698
3: https://v8project.blogspot.com/2016/04/es6-es7-and-beyond.html
- en
We all know that JavaScript is loosely typed and in some cases it fall behind specially when it comes to quality comparison with '==', comparing with '==' gives unexpected results due to whats called coercion or casting "converting one of the 2 operands to the other's type then compare".
So they provided us with the triple equal operator '===' which is more strict and does not coerce operands, However comparing with '===' is not the best solution you can get:
The great news that in ES6 there is the new 'Object.is()' which is better and more precise it has the same features as '===' and moreover it behaves well in some special cases:
Mozilla team doesn't think that Object.is is "stricter" than '===', they say that we should think of how this method deal with NaN, -0 and +0 but overall I think it is now a good practice in real applications.
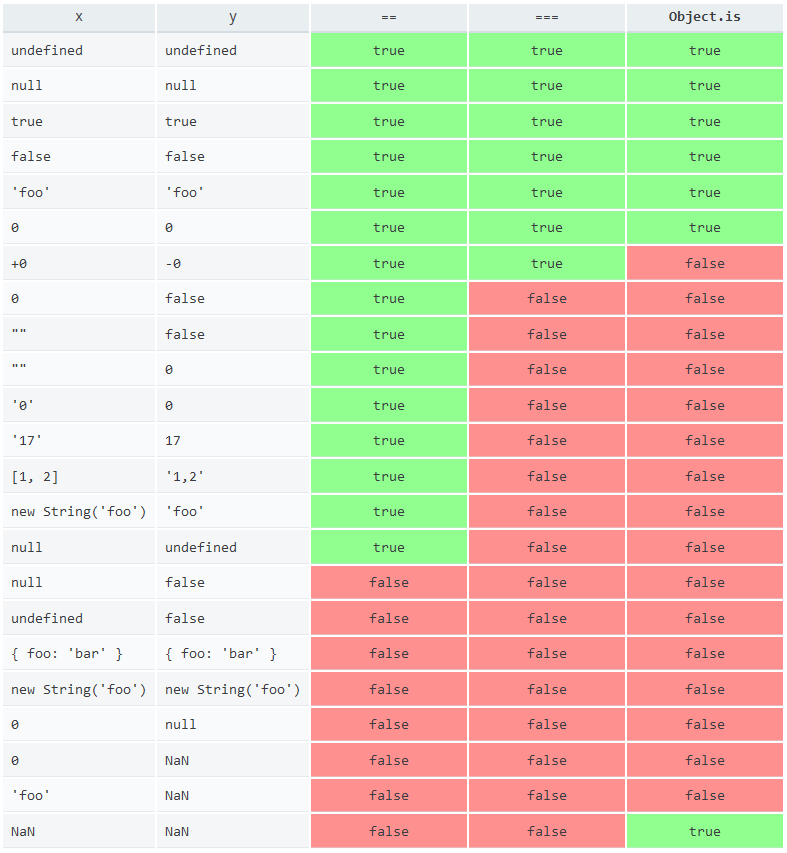
Now this table illustrates..

References
Equality comparisons and sameness
- en
Sometimes we need to whitelist certain attributes from an object, say we've got an array representation of a database table and we need to select just a few fields for some function:
There's a bit of skulduggery going on in pick. First, we map a function over the keys that will return, each time, an object with only the attribute pointed by the current key (or an empty object if there's no such attribute in the object). Then, we reduce this collection of single-attribute objects by merging the objects.
But what if we want to reject the attributes? Well, the function changes a bit
- en
You might have heard about the old ways gaining hype recently, and we don't mean praying to the gods of the north.
Functional programming is the rediscovered toy which is bringing some sanity to the world of mutable state and global bindings.
Today we're introducing a feature found in Clojure which allows you to define interfaces for your classes. Let's look at one-off implementation:
Yes, we're building a chain of class inheritance up there with that reduce boy. It's pretty cool. We're doing it dynamically! You see, each protocol receives a base class (Object) and extends it somehow returning the new class. The idea is similar to that of interfaces.
We supply method signatures for the protocol and make sure we provide implementations for it on our base classes.
What's so cool about it? We get to write things like these:
Ok, maybe we could have written those two functions without the above fuzz but, now that we know NaturalNumbers are Mappable, we can call map on them and trust it will return the right result. Furthermore, with our third function, we can compose any number of operations defined in protocols cleanly:
More important, if we know that an object of ours is Mappable, we know map will work on it. Protocols gives us an idea of what we can do with an object and help us abstract common operations between data types, thus reducing the overhead of dealing with a hundred functions.
What is easier? To have a hundred functions for every different object or ten functions that work on a hundred objects?
- en
JS shall have but one Thread (in the browser at least)
-- Thus spoke the master programmer.
JS runs in a single thread in the browser, this is the truth.
Somewhere in its own universe, there exists a Queue which holds messages and functions associated with them.
Every time an event (i.e, a user clicks a button) is registered, there's a runtime check to see whether there's any listener attached to that event. If there's one, it will enqueue the message. Otherwise, it will be lost forever.
Now, our event loop processes one message at a time, meaning that if you do some CPU intensive operation (i.e, number crunching) this will indeed 'block' the one Thread, rendering our application useless.
This is true even for async functions, which will be queued as soon as invoked and executed as soon as possible (immediately given the queue is empty).
I/O such as requests to external resources are non-blocking though, so you can request a file as large as you want without fear. The associated callback, however, will show the same characteristics of an async function.
Strategies for processing lots of data vary a lot. You could partition data and set timeouts for processing bits of it a time for example. But to unleash the full power of asynchronous processing, you should use Web Workers.
To do so, you separate the processing part in a different file (possibly 'my_worker.js'), create a worker with newWorker = new Worker('my_worker.js'); and offload the processing to it.
Your mileage may vary of course, and there are many abstractions that can be built upon this model
- en
If you ever come across the likes of
You will notice that the expected output of
Doesn't match the actual output which will resemble
This is because of how the capturing mechanism of closures work and how i is represented internally.
To solve this situation you can do as follows:
Which effectively copies i by value by handing it to our closure or
Where let scopes the variable to our for loop and produces a new value each iteration, thus i will be bound to different values on our closures as expected.
- en
Object cloning is a tricky, full of edge-cases, endeavor. The reason is simple enough. Objects maintain internal state, and that is much abused. There are countless techniques, or better phrased, countless derivations of the same technique.
Cloning an object is an indicator that your application is growing, and that you've got a complex object which you'd want to treat as an immutable value, i.e operate on it while maintaining a previous state.
If the object is in your control, you're lucky. A bit of refactoring here and there might lead you to a point where you avoid the problem entirely by rethinking your object's structure and behavior.
With the rediscovering of functional programming techniques, a myriad of debates have been held about immutable structures and how they offer exactly what you seek for. Mutable state is the root of all evil, some might argue.
We encourage to reach ImmutableJS by Facebook which provides a nice set of immutable structures free for use. By rethinking your object's inner workings and separating state from behavior, making each function consume a state to produce a new one - much like the Haskell's State monad - you will reduce many nuisances.
If the object is outside your control, you're partly out of luck. This can be circumvented by creating convoluted computations where you solve for yourself circular references and reach enlightenment. However, as you're using external objects anyways, and they must come, as their name says, from external sources, then you might be more comfortable handling the matter to yet another external library and focus on what matters the most, i.e, your application itself.
One such library is pvorb/clone, which has a very simple API. To clone an object you only have to
There are, of course, many more libraries that allow you to do the same such as Ramda, lodash.clonedeep and lodash.clone.
As an end note, if you are serious about dealing with immutable structures, you might want to check ClojureScript or (for those that feel that Haskell's worth a shot) PureScript.
We neither encourage, nor condemn, the use of self made cloning mechanisms. Only noting that considerable work has been done on the area and that you'd probably be better of reusing than reinventing the wheel
- en
Looping over arrays
There's a few methods for looping over arrays in Javascript. We'll start with the classical ones and move towards additions made to the standard.
while
for (classical)
forEach
map
The last construct was useful, however, it doesn't return a new array which might be undesirable for your specific case. map solves this by applying a function over every element and then returning the new array.
The full signature for map is .map(current_value, index, array).
reduce
From MDN:
The reduce() method applies a function against an accumulator and each element in the array (from left to right) to reduce it to a single value.
filter
Filters elements on an array based on a boolean function.
every
Got an array and want to test if a given condition is met in every element?
some
Test if at least one element matches our boolean function.
- en
Hash maps without side effects
When you want to use javascript object as a hash map(purely for storing data), you might want to create it as follows.
When creating a map using object literal(const map = {}), the map inherits properties from Object by default. It is equivalent to Object.create(Object.prototype).
But by doing Object.create(null), we explicitly specify null as its prototype. So it have absolutely no properties, not even constructor, toString, hasOwnProperty, etc. so you're free to use those keys in your data structure if you need to.
Rationale
Notes
Object.create() was introduced in ES5: Compatibility
- en
Creating immutable objects in native JavaScript
Javascript it's a flexible language, you can redefine anything. But when projects get complex we find problems with mutable data structures. With the latest versions of JavaScript this situation changed. Now it's possible to create immutable objects. I'll walk you through how to do it in three different ways.
Wait, what means immutable?
Immutability in object means we don't want our objects to change in any ways once we create them i.e make them read-only type.
Let's suppose we need to define a car Object and use its properties to perform operations throughout our entire project. We can't allow modifying by mistake any data.
This method prevents the addition of new properties to our existing object. preventExtensions() is a irreversible operation. We can never add extra properties to the object again.
It prevents additions or deletion of properties. seal() also prevents the modification of property descriptors.
It does the same that Object.seal() plus it makes the properties non-writable.
Extra
Use strict mode if you want to throw an error when trying to modify an immutable object.
- en
Functional inheritance is the process of inheriting features by applying an augmenting function to an object instance. The function supplies a closure scope which you can use to keep some data private. The augmenting function uses dynamic object extension to extend the object instance with new properties and methods.
Functional mixins are composable factory functions that add properties and behaviors to objects like stations in an assembly line.
- en
A currying function is a function that takes multiple arguments and turns it into a sequence of functions having only one argument at a time.
In this way, an n-ary function becomes a unary function, and the last function returns the result of all the arguments together in a function.
Further readings
- en
Temporal Dead Zone is a JavaScript behavior while using variables declared using let and const keywords. Since the keywords are block-scoped, the variables declared these keywords could not be accessed before the declaration, and then you will have to witness where variables will be said to be undefined.
- en
target refers to the DOM element that triggers an event. Otherwise, currentTarget refers to the DOM element that the event listener is listening on.
- en
The spread operator in JavaScript is a useful syntax for adding elements to an array, combining arrays into one larger one, spreading an array inside the arguments of a function, and more.
- en
The void operator returns an undefined value from an evaluated expression, or in other words; the void operator specifies an expression to be evaluated without returning a value. It is commonly used in client-side JavaScript, where the browser should not display the value.
- en
All Promise instances accept a method as an argument called the executor. This executor takes two methods as arguments: resolve and reject. Within the executor, if resolve is called, the Promise instance becomes fulfilled. If an exception is thrown, reject is called instead, and the Promise instance becomes rejected.
- en
The ternary operator is a shortcut for the if statement. It consists of three operands; a question mark, a condition, and an expression to execute if the condition is true, followed by a colon and another expression to execute if it's false.
Last updated