prompts

❯ Prompts
Lightweight, beautiful and user-friendly interactive prompts >_ Easy to use CLI prompts to enquire users for information▌
Simple: prompts has no big dependencies nor is it broken into a dozen tiny modules that only work well together.
User friendly: prompt uses layout and colors to create beautiful cli interfaces.
Promised: uses promises and
async/await. No callback hell.Flexible: all prompts are independent and can be used on their own.
Testable: provides a way to submit answers programmatically.
Unified: consistent experience across all prompts.

❯ Install
This package supports Node 6 and above

❯ Usage

See
example.jsfor more options.

❯ Examples
Single Prompt
Prompt with a single prompt object. Returns an object with the response.
Prompt Chain
Prompt with a list of prompt objects. Returns an object with the responses. Make sure to give each prompt a unique name property to prevent overwriting values.
Dynamic Prompts
Prompt properties can be functions too. Prompt Objects with type set to falsy values are skipped.

❯ API
prompts(prompts, options)
Type: Function
Returns: Object
Prompter function which takes your prompt objects and returns an object with responses.
prompts
Type: Array|Object
Array of prompt objects. These are the questions the user will be prompted. You can see the list of supported prompt types here.
Prompts can be submitted (return, enter) or canceled (esc, abort, ctrl+c, ctrl+d). No property is being defined on the returned response object when a prompt is canceled.
options.onSubmit
Type: Function
Default: () => {}
Callback that's invoked after each prompt submission. Its signature is (prompt, answer, answers) where prompt is the current prompt object, answer the user answer to the current question and answers the user answers so far. Async functions are supported.
Return true to quit the prompt chain and return all collected responses so far, otherwise continue to iterate prompt objects.
Example:
options.onCancel
Type: Function
Default: () => {}
Callback that's invoked when the user cancels/exits the prompt. Its signature is (prompt, answers) where prompt is the current prompt object and answers the user answers so far. Async functions are supported.
Return true to continue and prevent the prompt loop from aborting. On cancel responses collected so far are returned.
Example:
override
Type: Function
Preanswer questions by passing an object with answers to prompts.override. Powerful when combined with arguments of process.
Example
inject(values)
Type: Function
Programmatically inject responses. This enables you to prepare the responses ahead of time. If any injected value is found the prompt is immediately resolved with the injected value. This feature is intended for testing only.
values
Type: Array
Array with values to inject. Resolved values are removed from the internal inject array. Each value can be an array of values in order to provide answers for a question asked multiple times. If a value is an instance of Error it will simulate the user cancelling/exiting the prompt.
Example:

❯ Prompt Objects
Prompts Objects are JavaScript objects that define the "questions" and the type of prompt. Almost all prompt objects have the following properties:
Each property be of type function and will be invoked right before prompting the user.
The function signature is (prev, values, prompt), where prev is the value from the previous prompt, values is the response object with all values collected so far and prompt is the previous prompt object.
Function example:
The above prompt will be skipped if the value of the previous prompt is less than 3.
type
Type: String|Function
Defines the type of prompt to display. See the list of prompt types for valid values.
If type is a falsy value the prompter will skip that question.
name
Type: String|Function
The response will be saved under this key/property in the returned response object. In case you have multiple prompts with the same name only the latest response will be stored.
Make sure to give prompts unique names if you don't want to overwrite previous values.
message
Type: String|Function
The message to be displayed to the user.
initial
Type: String|Function
Optional default prompt value. Async functions are supported too.
format
Type: Function
Receive the user input and return the formatted value to be used inside the program. The value returned will be added to the response object.
The function signature is (val, values), where val is the value from the current prompt and values is the current response object in case you need to format based on previous responses.
Example:
onRender
Type: Function
Callback for when the prompt is rendered. The function receives kleur as its first argument and this refers to the current prompt.
Example:
onState
Type: Function
Callback for when the state of the current prompt changes. The function signature is (state) where state is an object with a snapshot of the current state. The state object has two properties value and aborted. E.g { value: 'This is ', aborted: false }
stdin and stdout
Type: Stream
By default, prompts uses process.stdin for receiving input and process.stdout for writing output. If you need to use different streams, for instance process.stderr, you can set these with the stdin and stdout properties.

❯ Types
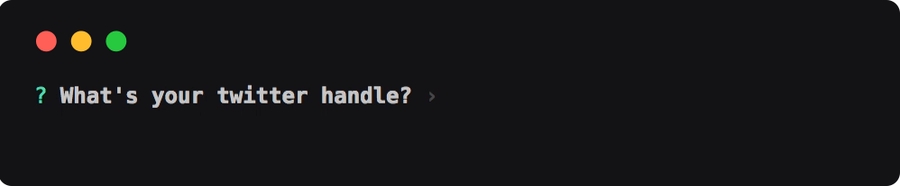
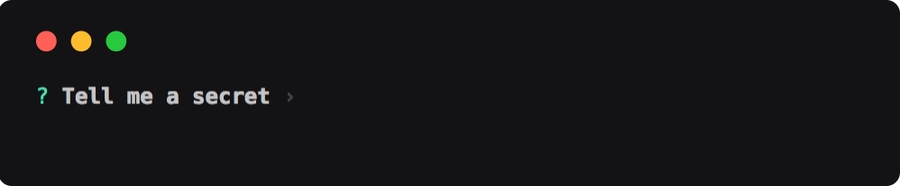
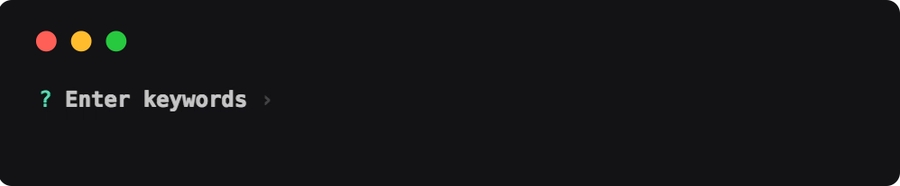
text(message, [initial], [style])
Text prompt for free text input.
Hit tab to autocomplete to initial value when provided.
Example

Options
message
string
Prompt message to display
initial
string
Default string value
style
string
Render style (default, password, invisible, emoji). Defaults to default
format
function
Receive user input. The returned value will be added to the response object
validate
function
Receive user input. Should return true if the value is valid, and an error message String otherwise. If false is returned, a default error message is shown
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
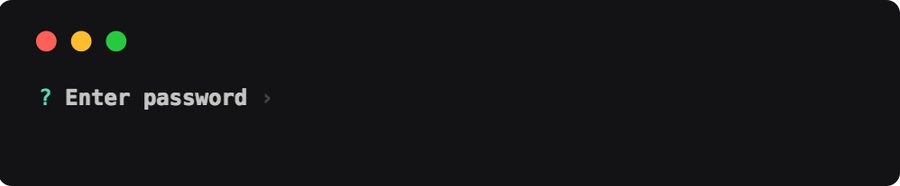
password(message, [initial])
Password prompt with masked input.
This prompt is a similar to a prompt of type 'text' with style set to 'password'.
Example

Options
message
string
Prompt message to display
initial
string
Default string value
format
function
Receive user input. The returned value will be added to the response object
validate
function
Receive user input. Should return true if the value is valid, and an error message String otherwise. If false is returned, a default error message is shown
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
invisible(message, [initial])
Prompts user for invisible text input.
This prompt is working like sudo where the input is invisible. This prompt is a similar to a prompt of type 'text' with style set to 'invisible'.
Example

Options
message
string
Prompt message to display
initial
string
Default string value
format
function
Receive user input. The returned value will be added to the response object
validate
function
Receive user input. Should return true if the value is valid, and an error message String otherwise. If false is returned, a default error message is shown
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
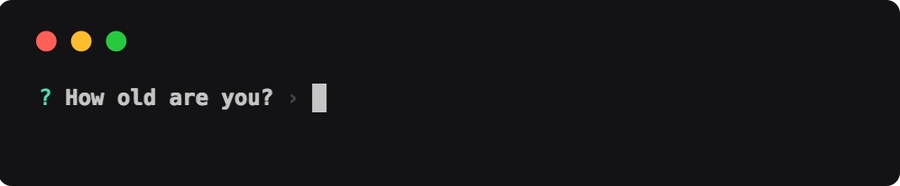
number(message, initial, [max], [min], [style])
Prompts user for number input.
You can type in numbers and use up/down to increase/decrease the value. Only numbers are allowed as input. Hit tab to autocomplete to initial value when provided.
Example

Options
message
string
Prompt message to display
initial
number
Default number value
format
function
Receive user input. The returned value will be added to the response object
validate
function
Receive user input. Should return true if the value is valid, and an error message String otherwise. If false is returned, a default error message is shown
max
number
Max value. Defaults to Infinity
min
number
Min value. Defaults to -infinity
float
boolean
Allow floating point inputs. Defaults to false
round
number
Round float values to x decimals. Defaults to 2
increment
number
Increment step when using arrow keys. Defaults to 1
style
string
Render style (default, password, invisible, emoji). Defaults to default
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
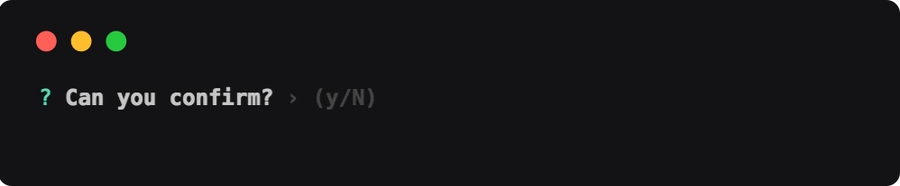
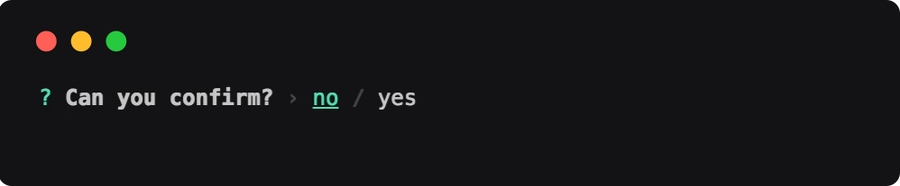
confirm(message, [initial])
Classic yes/no prompt.
Hit y or n to confirm/reject.
Example

Options
message
string
Prompt message to display
initial
boolean
Default value. Default is false
format
function
Receive user input. The returned value will be added to the response object
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
list(message, [initial])
List prompt that return an array.
Similar to the text prompt, but the output is an Array containing the string separated by separator.

message
string
Prompt message to display
initial
boolean
Default value
format
function
Receive user input. The returned value will be added to the response object
separator
string
String separator. Will trim all white-spaces from start and end of string. Defaults to ','
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
toggle(message, [initial], [active], [inactive])
Interactive toggle/switch prompt.
Use tab or arrow keys/tab/space to switch between options.
Example

Options
message
string
Prompt message to display
initial
boolean
Default value. Defaults to false
format
function
Receive user input. The returned value will be added to the response object
active
string
Text for active state. Defaults to 'on'
inactive
string
Text for inactive state. Defaults to 'off'
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
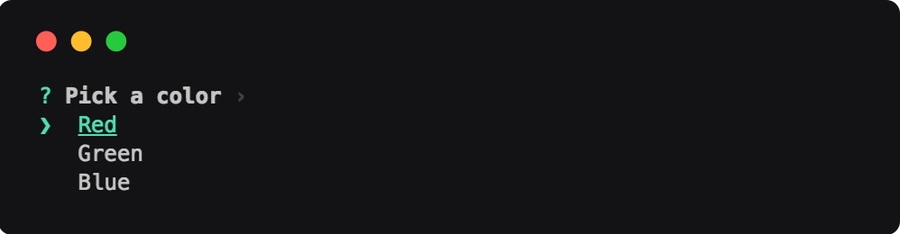
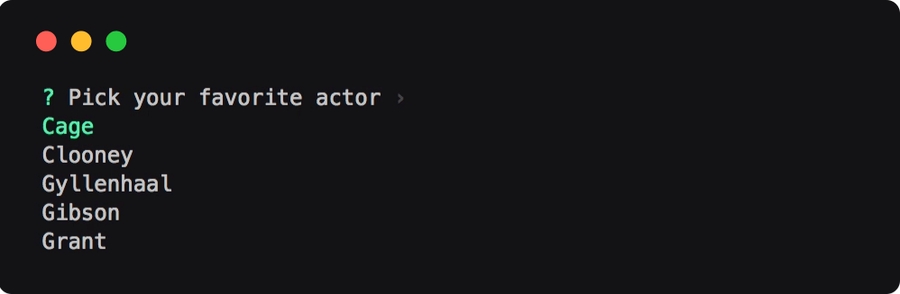
select(message, choices, [initial], [hint], [warn])
Interactive select prompt.
Use up/down to navigate. Use tab to cycle the list.
Example

Options
message
string
Prompt message to display
initial
number
Index of default value
format
function
Receive user input. The returned value will be added to the response object
hint
string
Hint to display to the user
warn
string
Message to display when selecting a disabled option
choices
Array
Array of strings or choices objects [{ title, description, value, disabled }, ...]. The choice's index in the array will be used as its value if it is not specified.
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
↑ back to: Prompt types
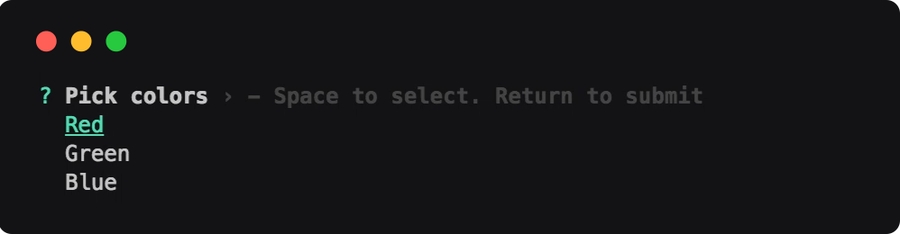
multiselect(message, choices, [initial], [max], [hint], [warn])
autocompleteMultiselect(same)
Interactive multi-select prompt. Autocomplete is a searchable multiselect prompt with the same options. Useful for long lists.
Use space to toggle select/unselect and up/down to navigate. Use tab to cycle the list. You can also use right to select and left to deselect. By default this prompt returns an array containing the values of the selected items - not their display title.
Example

Options
message
string
Prompt message to display
format
function
Receive user input. The returned value will be added to the response object
instructions
string or boolean
Prompt instructions to display
choices
Array
Array of strings or choices objects [{ title, value, disabled }, ...]. The choice's index in the array will be used as its value if it is not specified.
optionsPerPage
number
Number of options displayed per page (default: 10)
min
number
Min select - will display error
max
number
Max select
hint
string
Hint to display to the user
warn
string
Message to display when selecting a disabled option
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
This is one of the few prompts that don't take a initial value. If you want to predefine selected values, give the choice object an selected property of true.
↑ back to: Prompt types
autocomplete(message, choices, [initial], [suggest], [limit], [style])
Interactive auto complete prompt.
The prompt will list options based on user input. Type to filter the list. Use ⇧/⇩ to navigate. Use tab to cycle the result. Use Page Up/Page Down (on Mac: fn + ⇧ / ⇩) to change page. Hit enter to select the highlighted item below the prompt.
The default suggests function is sorting based on the title property of the choices. You can overwrite how choices are being filtered by passing your own suggest function.
Example

Options
message
string
Prompt message to display
format
function
Receive user input. The returned value will be added to the response object
choices
Array
Array of auto-complete choices objects [{ title, value }, ...]
suggest
function
Filter function. Defaults to sort by title property. suggest should always return a promise. Filters using title by default
limit
number
Max number of results to show. Defaults to 10
style
string
Render style (default, password, invisible, emoji). Defaults to 'default'
initial
string | number
Default initial value
clearFirst
boolean
The first ESCAPE keypress will clear the input
fallback
string
Fallback message when no match is found. Defaults to initial value if provided
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with three properties: value, aborted and exited
Example on what a suggest function might look like:
↑ back to: Prompt types
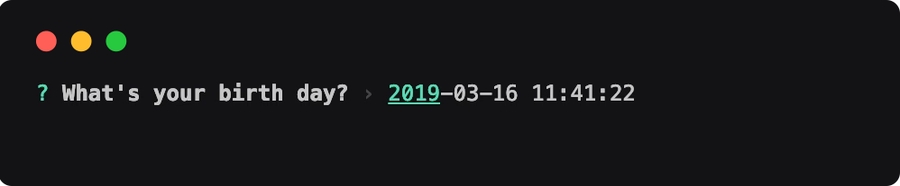
date(message, [initial], [warn])
Interactive date prompt.
Use left/right/tab to navigate. Use up/down to change date.
Example

Options
message
string
Prompt message to display
initial
date
Default date
locales
object
Use to define custom locales. See below for an example.
mask
string
The format mask of the date. See below for more information.
Default: YYYY-MM-DD HH:mm:ss
validate
function
Receive user input. Should return true if the value is valid, and an error message String otherwise. If false is returned, a default error message is shown
onRender
function
On render callback. Keyword this refers to the current prompt
onState
function
On state change callback. Function signature is an object with two properties: value and aborted
Default locales:
Formatting: See full list of formatting options in the wiki

↑ back to: Prompt types
❯ Credit
Many of the prompts are based on the work of derhuerst.
❯ License
MIT © Terkel Gjervig
Last updated