Logger for Redux

Table of contents
Known issues (with
react-nativeonly at this moment)
Install
npm i --save redux-logger
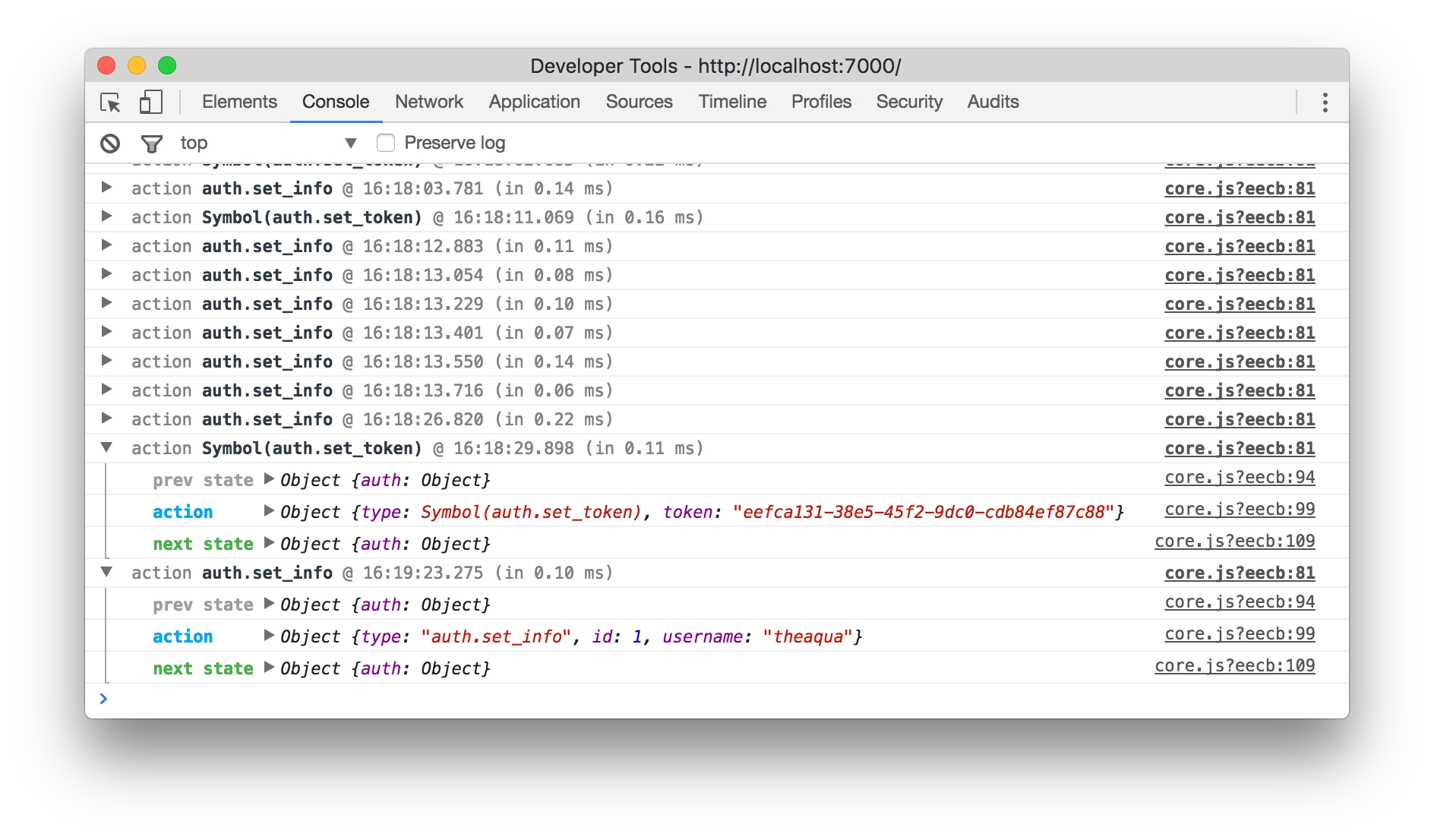
Usage
Or you can create your own logger with custom options:
Note: logger must be the last middleware in chain, otherwise it will log thunk and promise, not actual actions (#20).
Options
Options description
level (String | Function | Object)
Level of console. warn, error, info or else.
It can be a function (action: Object) => level: String.
It can be an object with level string for: prevState, action, nextState, error
It can be an object with getter functions: prevState, action, nextState, error. Useful if you want to print message based on specific state or action. Set any of them to false if you want to hide it.
prevState(prevState: Object) => level: Stringaction(action: Object) => level: StringnextState(nextState: Object) => level: Stringerror(error: Any, prevState: Object) => level: String
Default: log
duration (Boolean)
Print duration of each action?
Default: false
timestamp (Boolean)
Print timestamp with each action?
Default: true
colors (Object)
Object with color getter functions: title, prevState, action, nextState, error. Useful if you want to paint message based on specific state or action. Set any of them to false if you want to show plain message without colors.
title(action: Object) => color: StringprevState(prevState: Object) => color: Stringaction(action: Object) => color: StringnextState(nextState: Object) => color: Stringerror(error: Any, prevState: Object) => color: String
logger (Object)
Implementation of the console API. Useful if you are using a custom, wrapped version of console.
Default: console
logErrors (Boolean)
Should the logger catch, log, and re-throw errors? This makes it clear which action triggered the error but makes "break on error" in dev tools harder to use, as it breaks on re-throw rather than the original throw location.
Default: true
collapsed = (getState: Function, action: Object, logEntry: Object) => Boolean
Takes a boolean or optionally a function that receives getState function for accessing current store state and action object as parameters. Returns true if the log group should be collapsed, false otherwise.
Default: false
predicate = (getState: Function, action: Object) => Boolean
If specified this function will be called before each action is processed with this middleware. Receives getState function for accessing current store state and action object as parameters. Returns true if action should be logged, false otherwise.
Default: null (always log)
stateTransformer = (state: Object) => state
Transform state before print. Eg. convert Immutable object to plain JSON.
Default: identity function
actionTransformer = (action: Object) => action
Transform action before print. Eg. convert Immutable object to plain JSON.
Default: identity function
errorTransformer = (error: Any) => error
Transform error before print.
Default: identity function
titleFormatter = (action: Object, time: String?, took: Number?) => title
Format the title used for each action.
Default: prints something like action @ ${time} ${action.type} (in ${took.toFixed(2)} ms)
diff (Boolean)
Show states diff.
Default: false
diffPredicate = (getState: Function, action: Object) => Boolean
Filter states diff for certain cases.
Default: undefined
Recipes
Log only in development
Log everything except actions with certain type
Collapse actions with certain type
Collapse actions that don't have errors
Transform Immutable (without combineReducers)
combineReducers)Transform Immutable (with combineReducers)
combineReducers)Log batched actions
Thanks to @smashercosmo
To Do
Feel free to create PR for any of those tasks!
Known issues
Performance issues in react-native (#32)
License
MIT
Last updated
Was this helpful?